项目框架搭建说明
1.项目开发说明
【1】项目概述
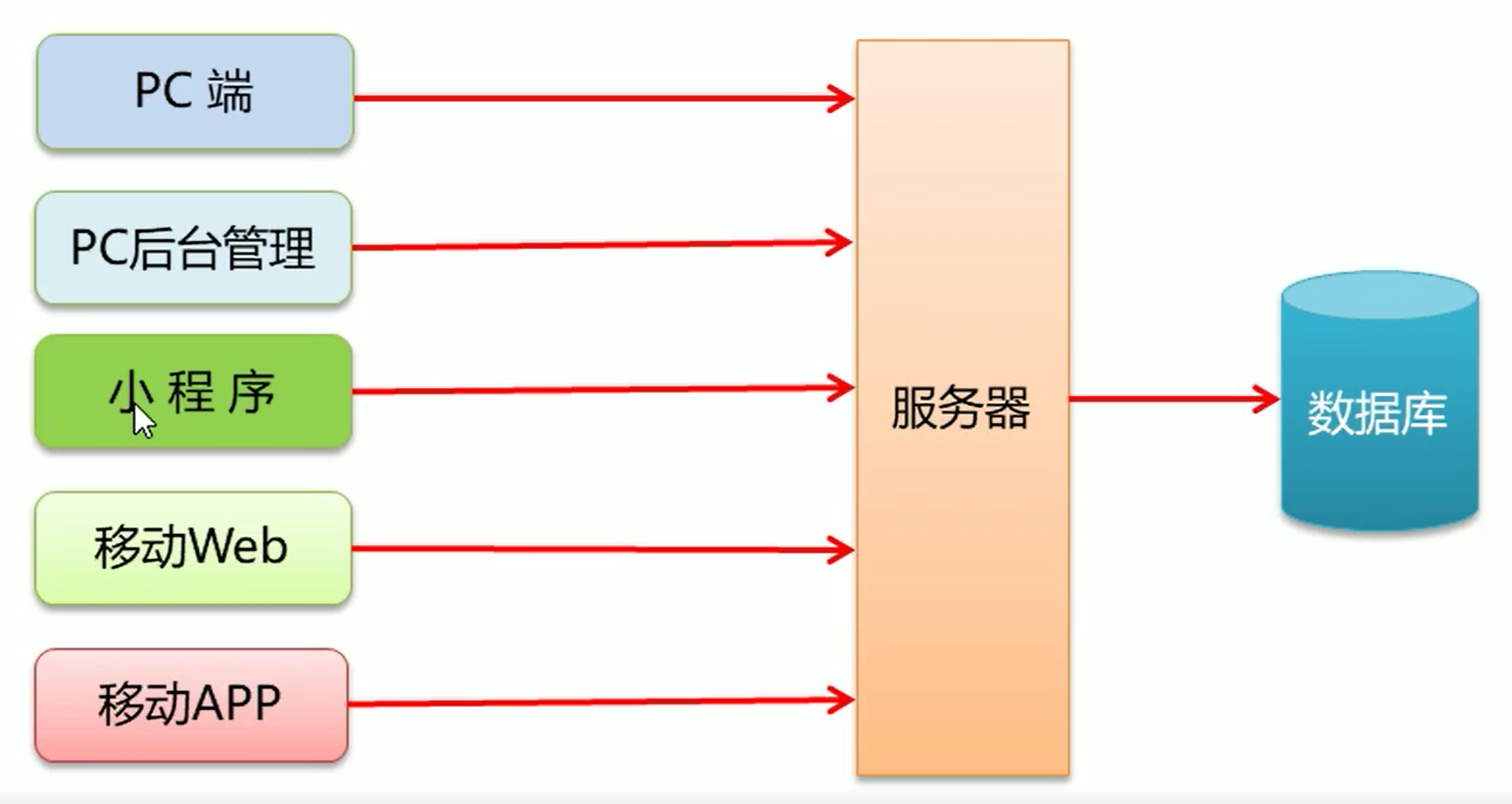
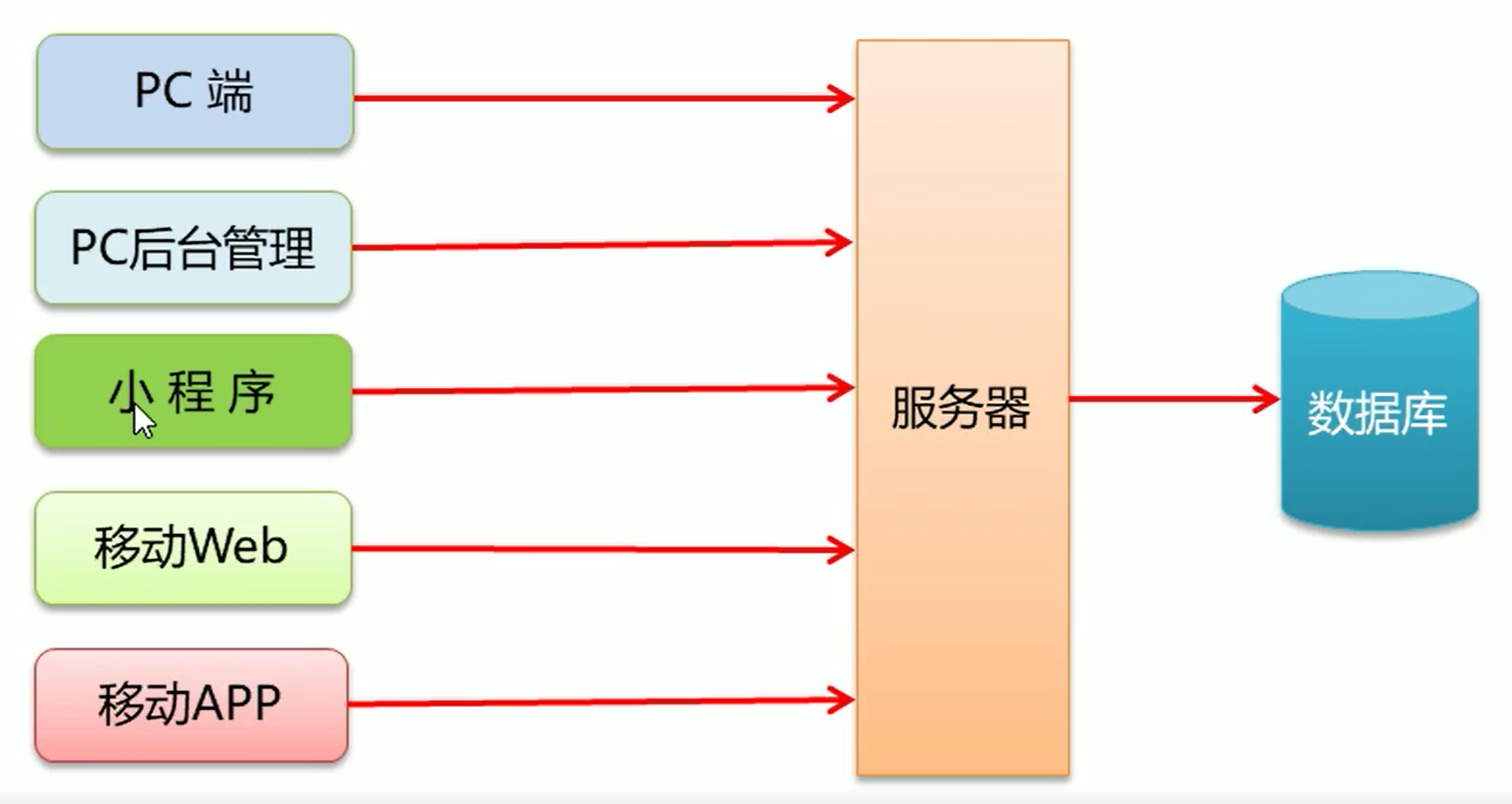
根据不同的应用场景,电商系统一般都提供了 PC 端、移动 APP、 移动 Web 、微信小程序等多种终端访问方式

根据不同的应用场景,电商系统一般都提供了 PC 端、移动 APP、 移动 Web 、微信小程序等多种终端访问方式

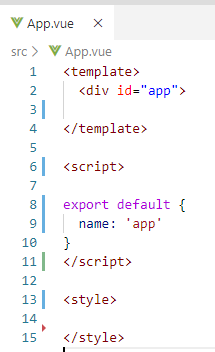
清理不必要的组件,构造自己的项目。只需要保留App.vue根组件即可,其他多余不用的组件可以直接清理


http://127.0.0.1:8888/api/private/v1/Authorization 字段提供 token 令牌Angular5:https://www.itying.com/goods-232.html
Nodejs+Express基础全部免费:https://www.itying.com/goods-240.html
Koa2教程 :https://www.itying.com/goods-800.html
Ionic3仿京东项目实战视频教程:https://www.itying.com/goods-460.html
cnpm 下载包:地址:http://npm.taobao.org/
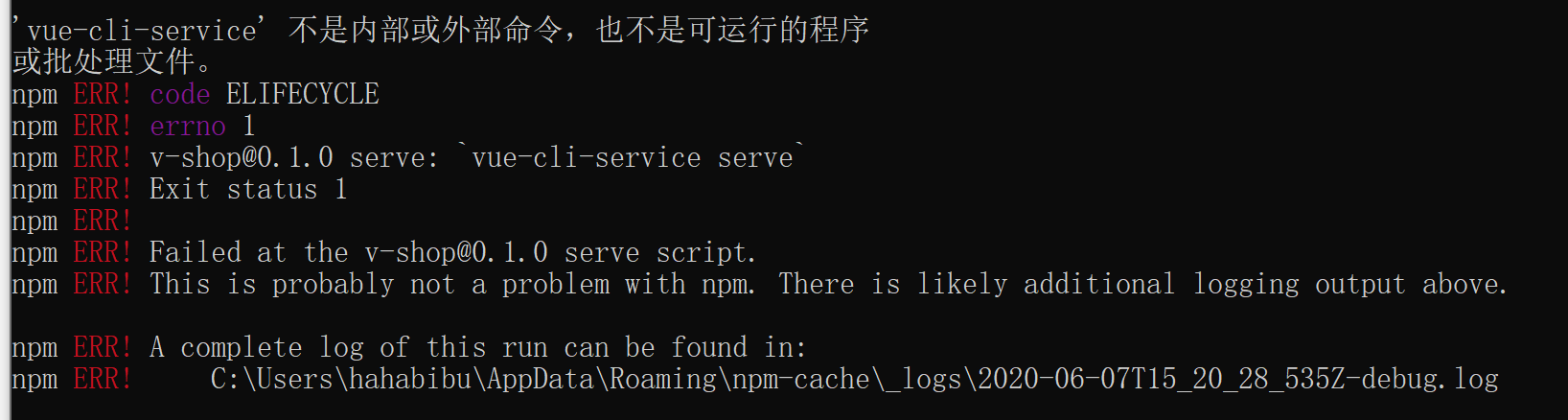
在引入已有项目的时候,如果变更了项目之前的内容(删除原有的项目后重新引入同名的项目),启动报错(考虑是缓存的问题,需要重新清理相关的内容后重新引入依赖再启动尝试)
 Step1:
Step1:npm cache clean --force
Step2:rm -rf node_modules // rimraf xxxx
Step3:rm -rf package-lock.json
Step4:npm install
npm install 成功之后再次启动 npm start
基于对Element组件的学习,所谓组件其实就是一个自定义标签概念(可以理解为对元素的封装)。本质上,组件是可复用的 Vue 实例,可通过自定义方式实现
定义格式参考
Vue.component(组件名称, {
props:组件的属性,
data: 组件的数据函数,
template: 组件解析的标签模板
})