[VUE基础]-Windows下Vue环境配置
[VUE基础]-Windows下Vue环境配置
Vue环境搭建参考
Angular5:https://www.itying.com/goods-232.html
Nodejs+Express基础全部免费:https://www.itying.com/goods-240.html
Koa2教程 :https://www.itying.com/goods-800.html
Ionic3仿京东项目实战视频教程:https://www.itying.com/goods-460.html
cnpm 下载包:地址:http://npm.taobao.org/
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org(指定镜像)
Windows下Vue环境配置
1.node.js安装
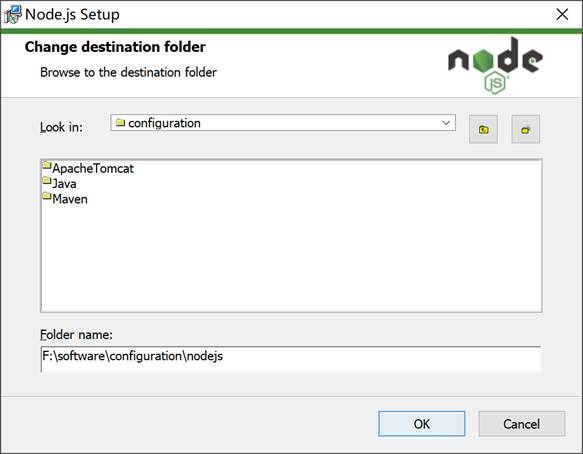
node.js官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装


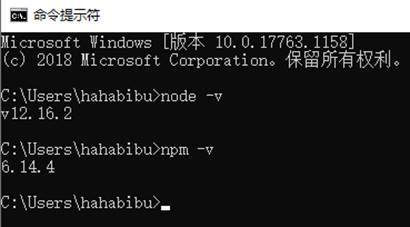
安装完成检查node版本和npm包管理器版本


重装问题:系统重装后原配置失效,需重新配置环境变量或者重装node环境。如果直接重装覆盖原有安装目录可能原有配置缓存问题导致出现node -v有效,而npm -v出现函数错误无法正常响应的问题,需要手动清理掉node安装目录下的相关缓存(例如node_modules等)然后重新安装确认
2.配置镜像
cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,因此需要npm的国内镜像


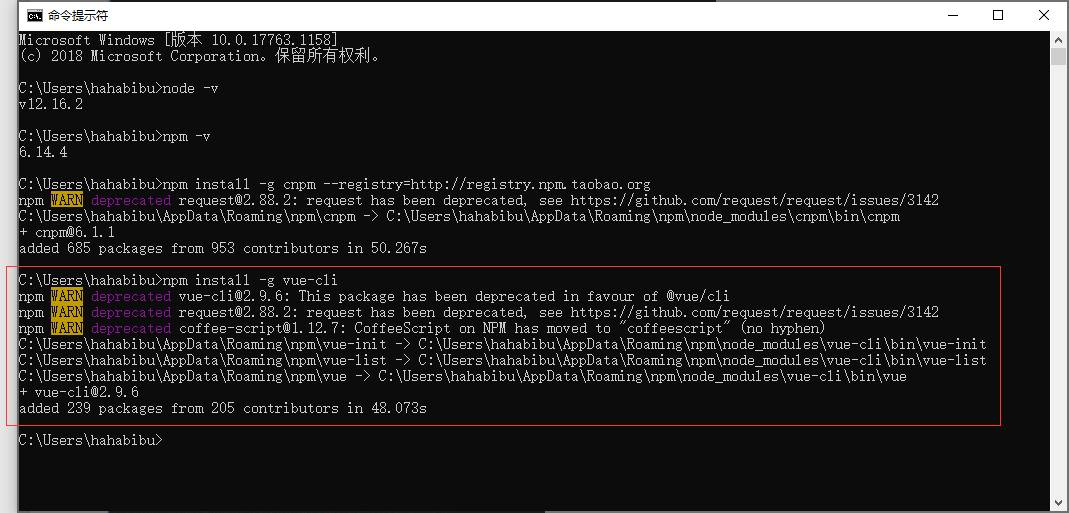
3.安装vue-cli脚手架构建工具
npm install -g vue-cli

vue-cli版本说明:
如果需要更新vue版本,则相应需要卸载旧版本的vue随后重新引入:
npm -v // 查看npm版本
npm install vue-cli -g // 安装vue-cli(3.0以下版本)
npm uninstall vue-cli -g // 卸载vue-cli旧版本
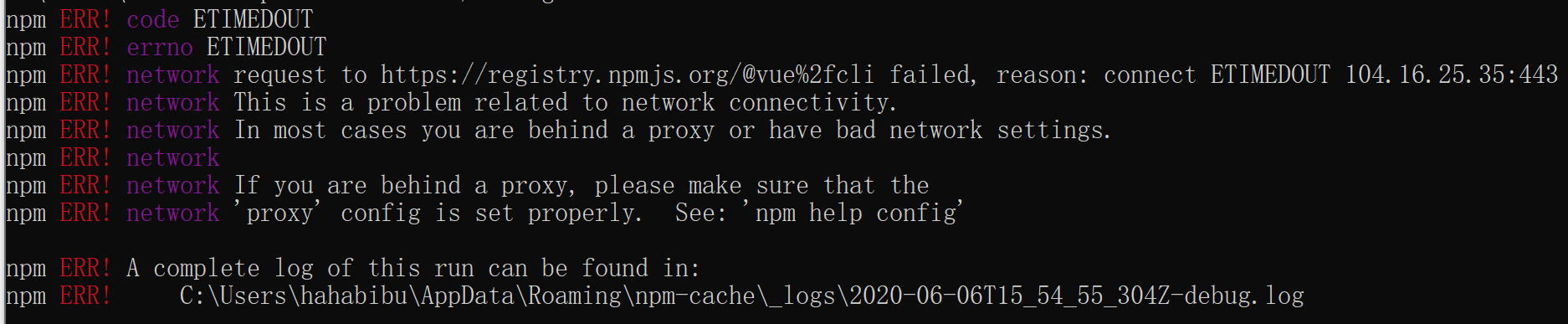
npm install -g @vue/cli // 安装vue-cli3.0
npm vue -V // 查版本
安装vue-cli3.0版本可能存在的问题:(考虑是网络问题导致,切换网络环境再次尝试即可)

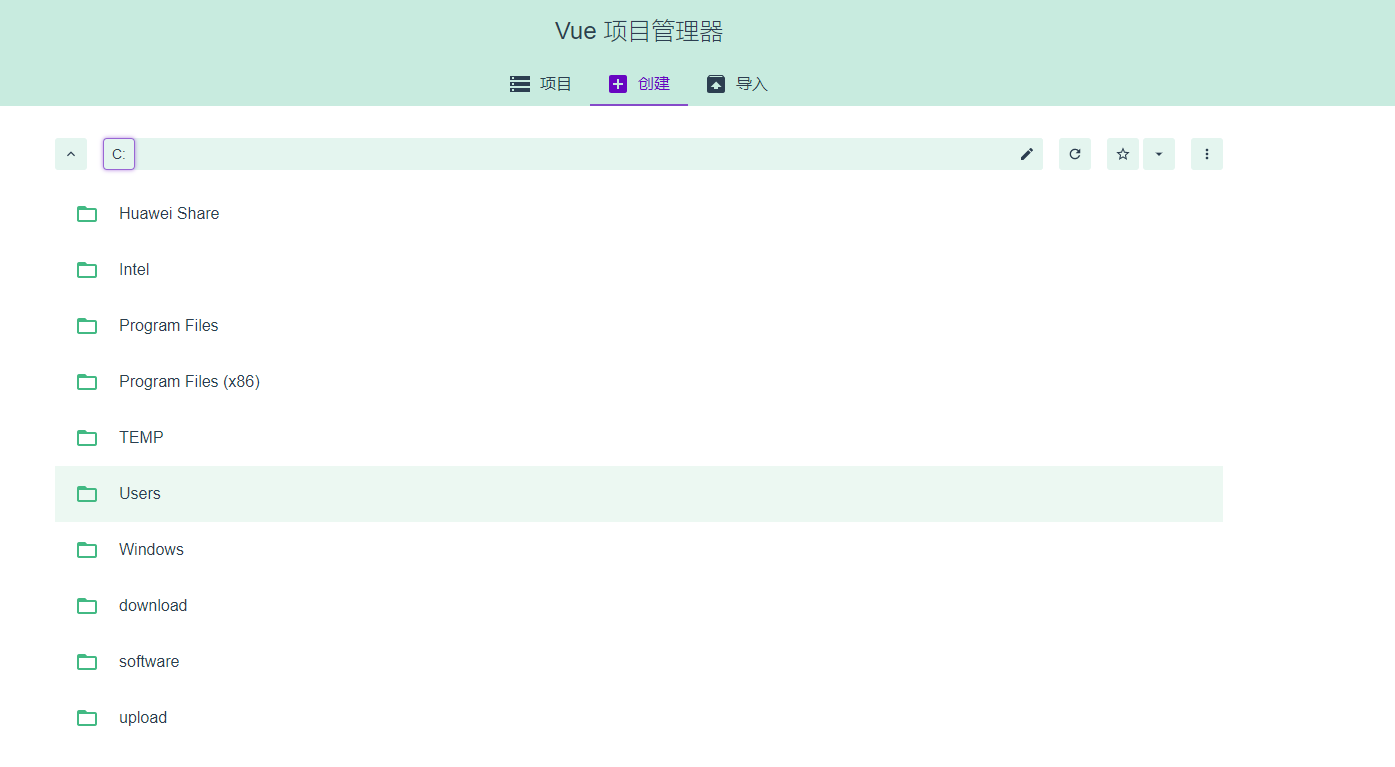
@vue/cli3.0增加一个可视化项目管理工具,全局安装完成cli3.0之后,可以直接在cmd输入命令:vue ui 启动即可,地址默认是localhost:8000
参考链接:
https://blog.csdn.net/wang1006008051/article/details/93506592
https://www.cnblogs.com/xiaoyaoxingchen/p/10276551.html
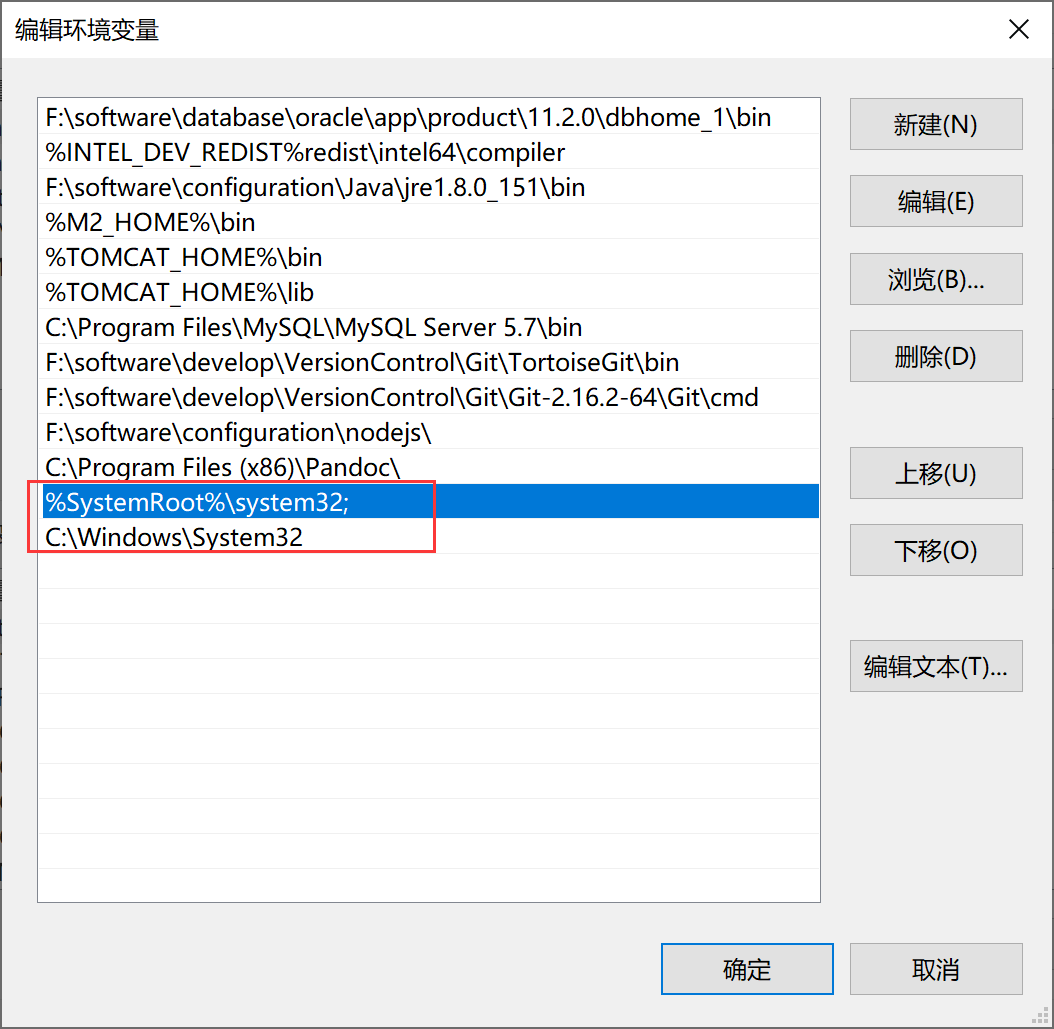
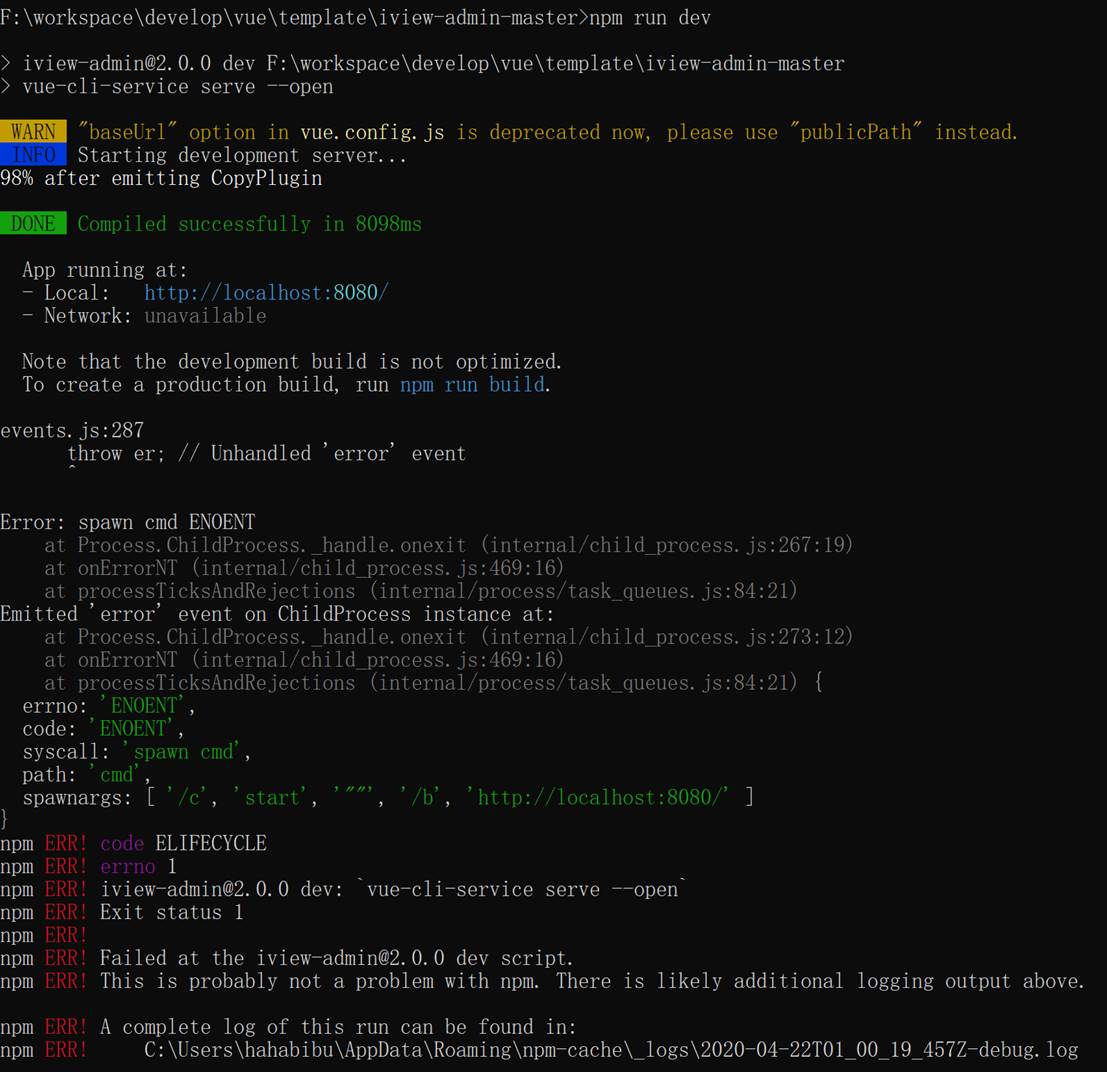
引入完成通过vue ui指令开启vue管理器,如果启动失败(执行vue ui指令,出现错误Error: spawn cmd ENOENT),则检查环境变量配置:控制面板->高级系统设置->环境变量配置->编辑Path环境变量,引入下述语句
%SystemRoot%\system32;(分号也要写)
C:\Windows\System32

再次输入vue ui指令尝试,启动成功则可打开vue管理器


随后可通过vue管理器对vue项目进行管理
4.创建测试项目(基于vue-cli2.9.6版本的项目测试)
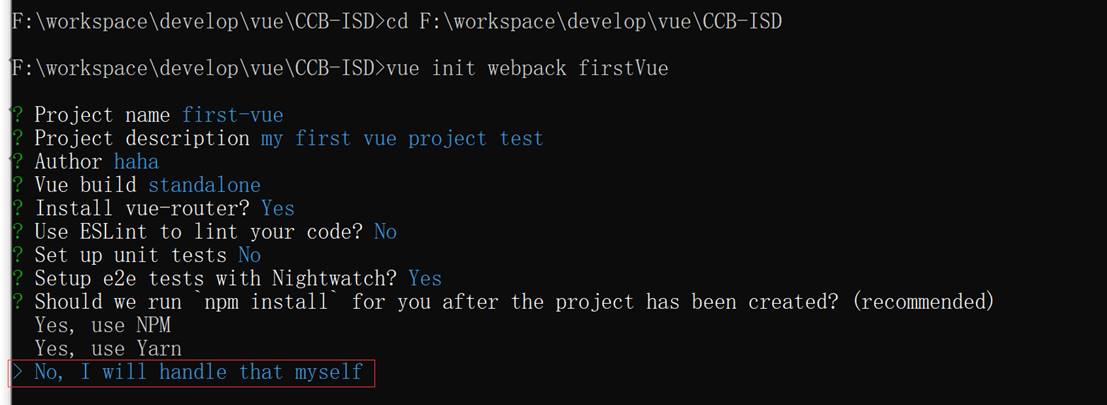
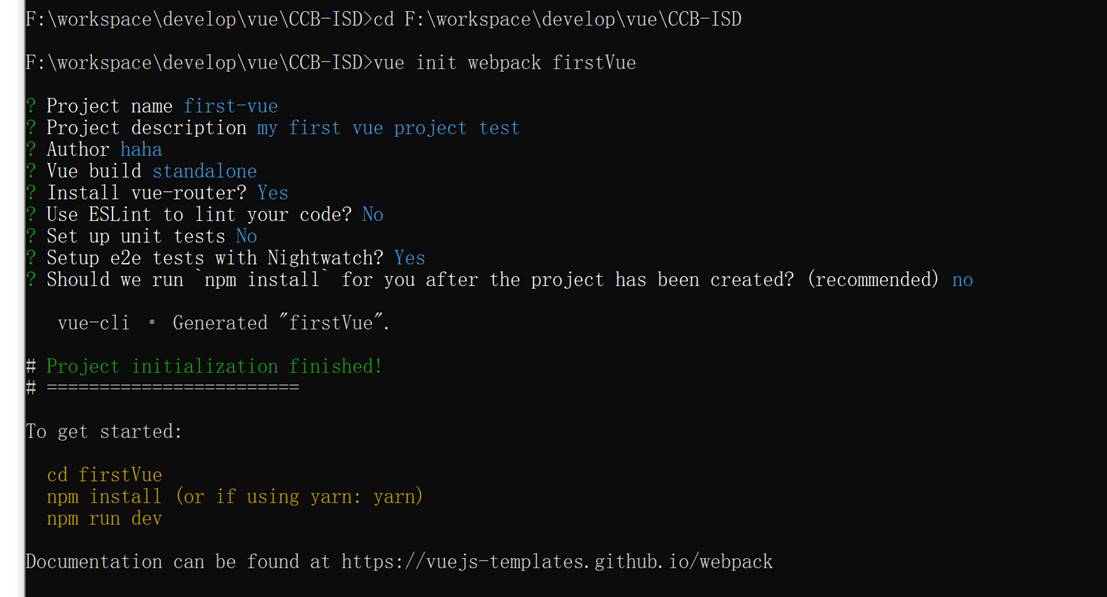
<1>进入指定工作目录,使用vue-cli创建一个新项目,执行:vue init webpack 项目名字
在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等内容,针对初学者而言暂推 “不应用ESLint”,因为ESLint要求比较严格,因此在创建webpack模板项目时,如果对ES6和ESLint不是很熟的话不建议使用,有可能因为个人编码习惯不符合约定规范导致项目一不小心就报错,整个项目也运行不起来,增加初学成本。后续如果想引用则可通过npm指令对指定项目进行ESLint的安装和配置

参考说明:vue项目的依赖包使用npm来管理,npm读取项目中的package.json来安装依赖包,项目所有的依赖包最后都安装在了项目根目录下的node-modules/文件夹里面。这个目录文件很多,有几万个,第一次打开要扫描文件下所有的文件,并建立索引,方便之后做代码查询和代码跳转。如果项目存在 node-modules/目录,因为文件太多,WebStorm/PhpStorm扫描里面的代码会非常慢,甚至卡死。
解决办法:当新建工程,或者pull新的代码,先不急执行npm install 安装依赖,使用WebStorm/PhpStorm/VS Code先打开工程之后,再执行npm install 就不会出问题。如果已经npm install安装过了,可以 node-modules移除到工程之外别的目录,打开项目之后再把node_modules移回来

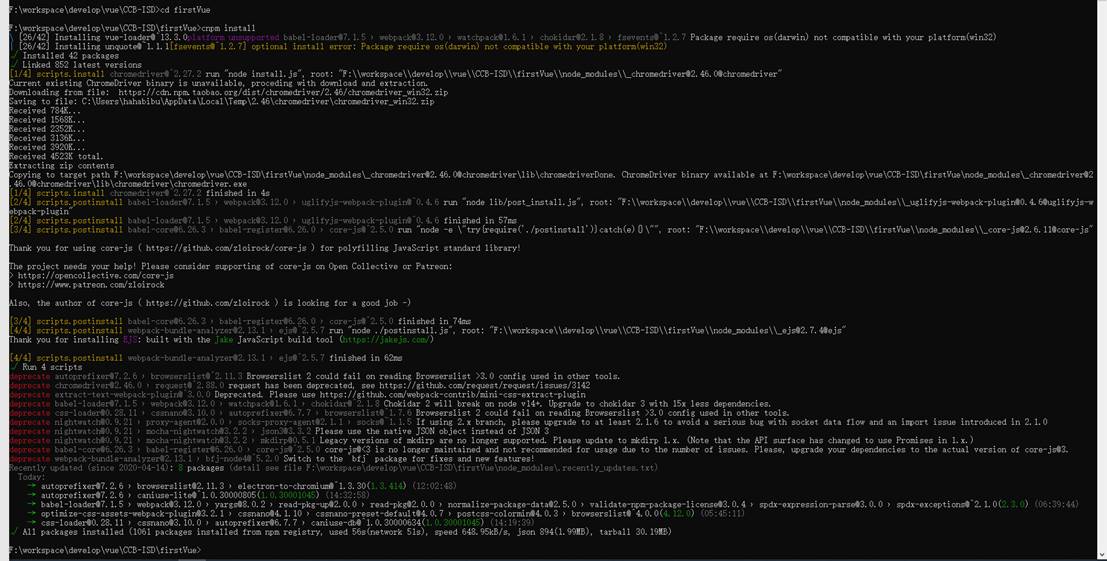
<2>进入项目的目录,安装依赖库:cd 项目名、cnpm install
创建完成之后在VS Code编辑器中打开项目随后再进行cnpm install

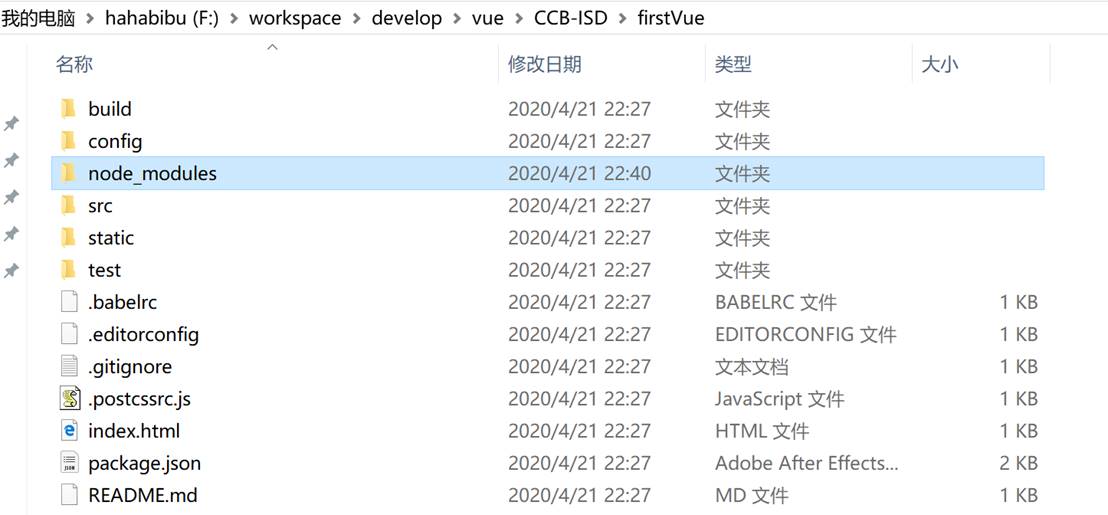
创建完成后可在指定路径查看生成的项目文件:

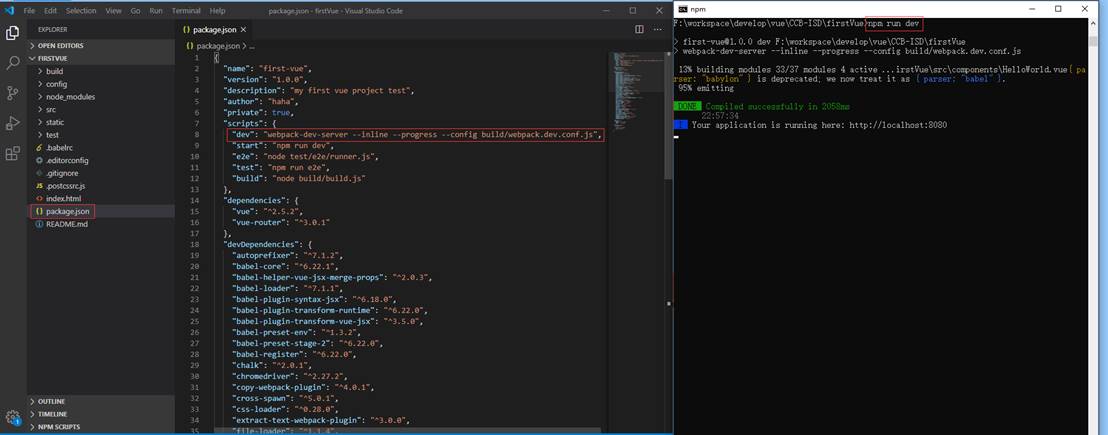
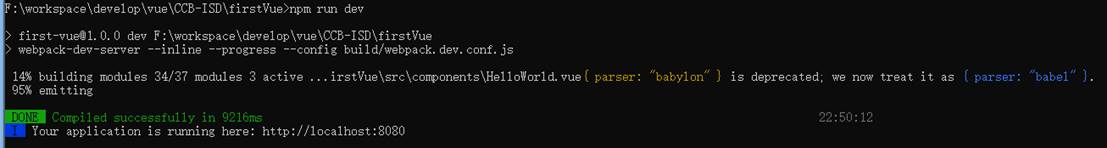
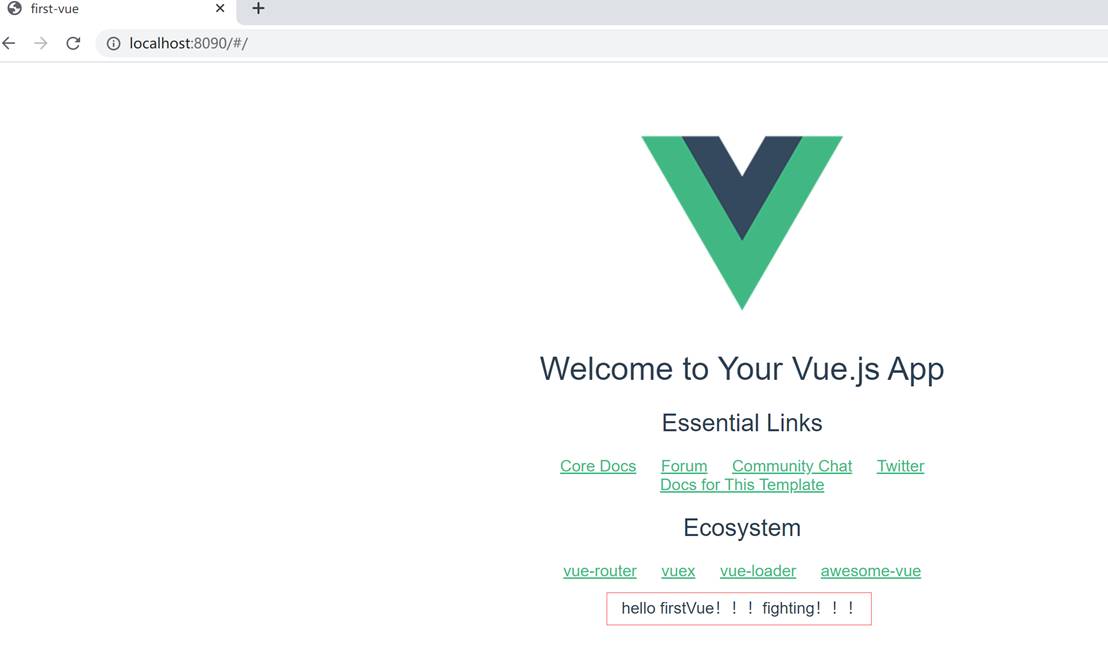
<3>启动dev server 在浏览器中预览网页:npm run dev
npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。

运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果


Vue关闭操作:ctrl+C,随后确认终止

常见启动失败原因调整:关闭防火墙限制、端口号调整(默认8080)
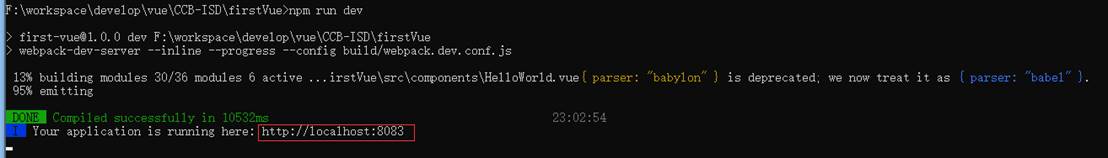
出现端口号被占用相关的情况,vue自动递增端口号,从8080开始自动查找未被使用的端口号,随后启动:

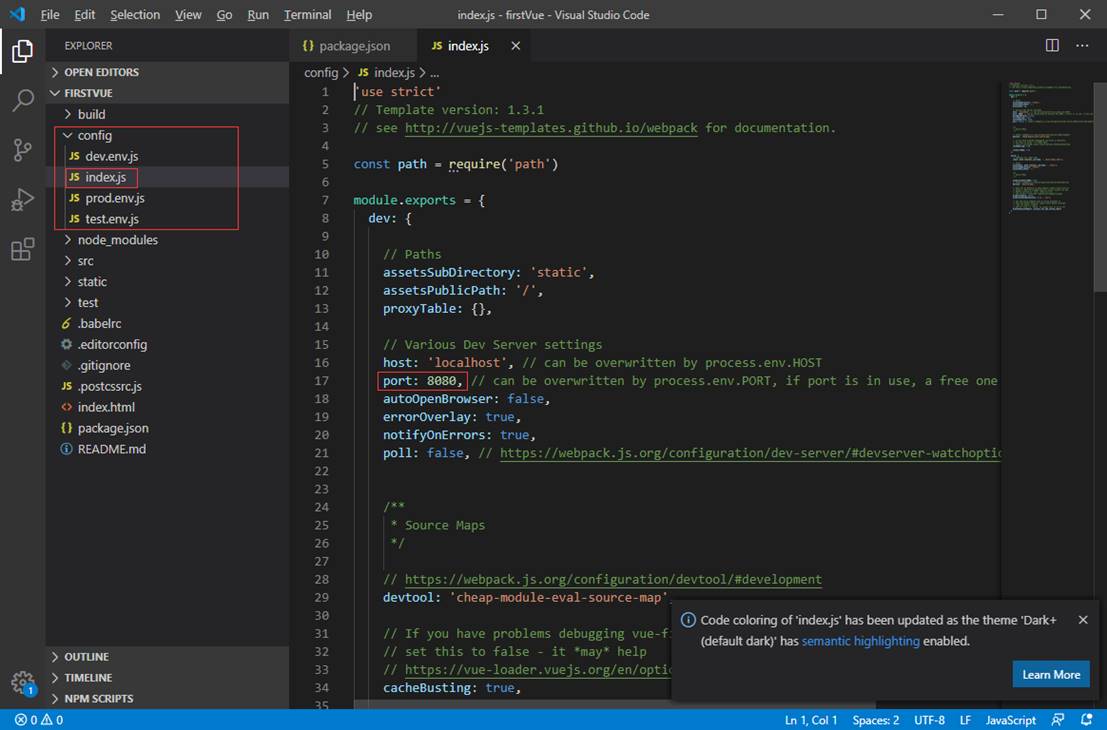
或者是需要手动调整:

5.VS Code编辑器配置
可以在VS Code编辑器中直接引入相关工作空间的vue项目,安装vue相关的插件

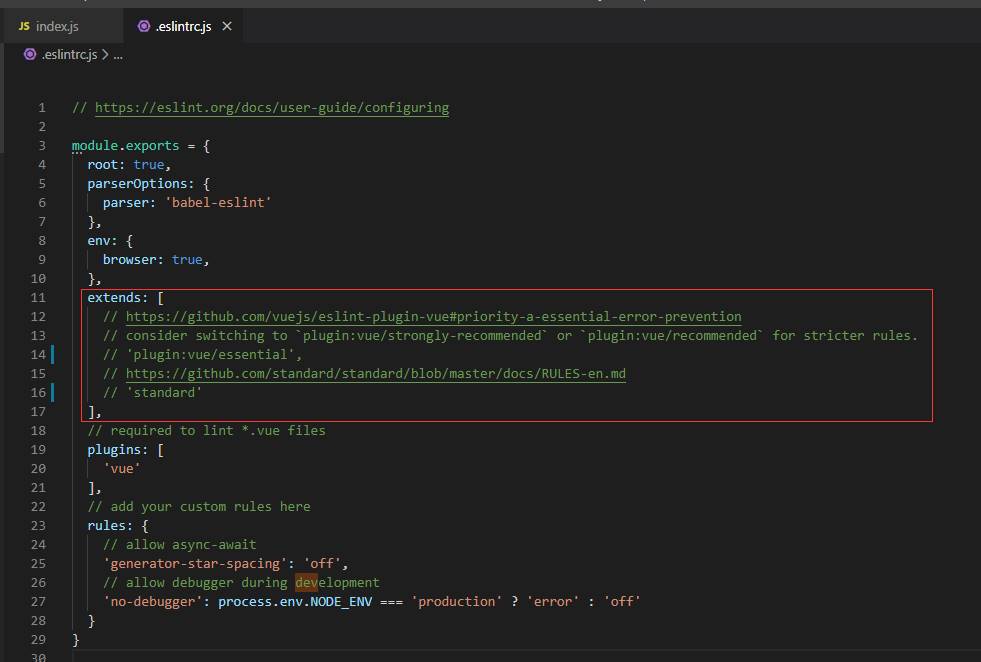
代码规范:

在引入了代码规范,则项目启动的时候会自动去检测,如果不符合代码规范则项目报错导致无法启动(常见有xxx文件引入太多空格等一些规范描述),因此初学的时候需要考虑取消代码规范,避免因为一些小的细节问题导致出错

Vue热加载:
JS数据刷新(cmd:ctrl+z刷新服务)、页面热加载直接刷新页面即可

已有项目引入:
针对现有vue项目:引入到指定工作空间(cd 项目名)、导入依赖(cnpm install)、运行项目(npm run dev)
引入现有项目启动失败:输入npm install 或 cnpm install 后,再次启动

如果在启动的时候报相关module不存在,则考虑删除当前项目node_modules文件夹,随后通过cnpm install重新导入相关依赖,随后再次启动测试npm run serve或npm run dev(如果package.json中指定了dev指令)
node_modules文件夹一般不能够直接执行删除操作,可通过npm指令执行:先安装删除工具,随后执行删除命令(进入到指定的项目路径下)
npm install rimraf -g
rimraf node_modules
