[VUE基础]-常见Vue环境配置问题
[VUE基础]-常见Vue环境配置问题
常见vue项目启动问题
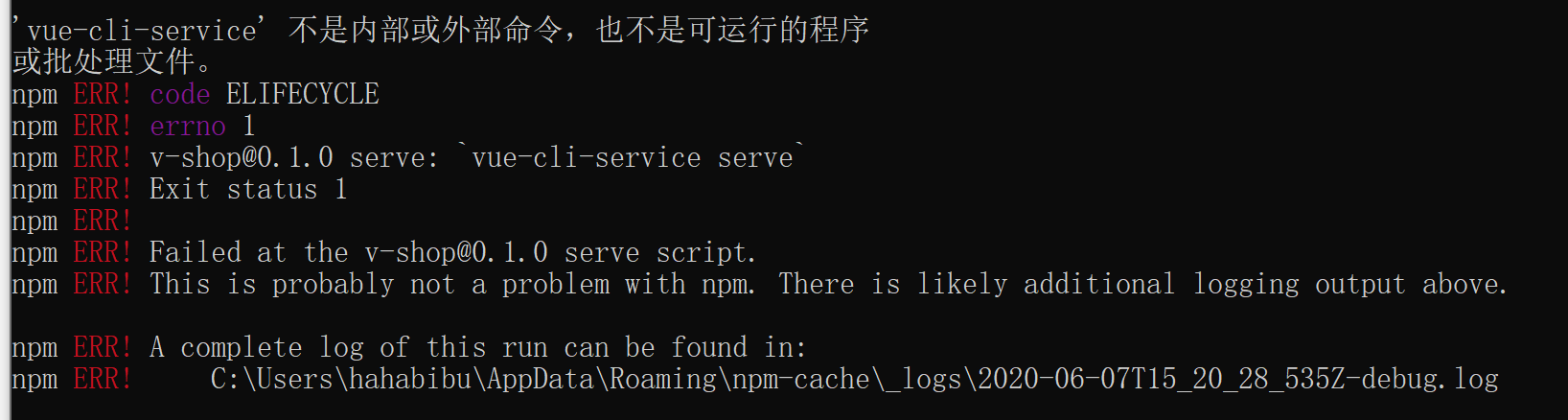
【1】引入已有项目启动报错
在引入已有项目的时候,如果变更了项目之前的内容(删除原有的项目后重新引入同名的项目),启动报错(考虑是缓存的问题,需要重新清理相关的内容后重新引入依赖再启动尝试)
 Step1:
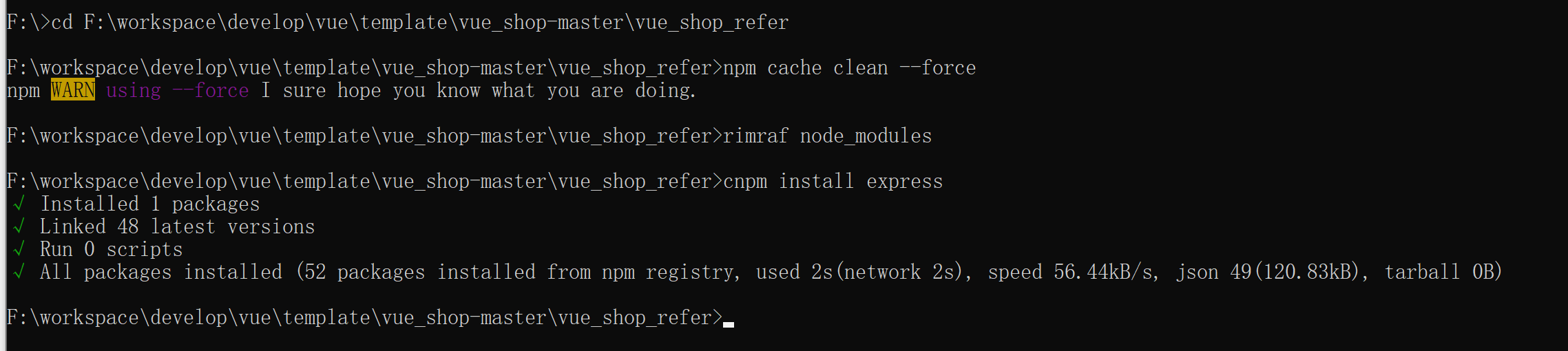
Step1:npm cache clean --force Step2:rm -rf node_modules // rimraf xxxx Step3:rm -rf package-lock.json Step4:npm installnpm install 成功之后再次启动 npm start
node_modules文件夹一般不能够直接执行删除操作,可通过npm指令执行:先安装删除工具,随后执行删除命令(进入到指定的项目路径下)
npm install rimraf -g
rimraf node_modules
执行
npm install指令报错:npm ERR! Unexpected end of JSON input while parsing near
如果执行上述操作(清理npm缓存、删除package-lock.json)后还是install报错,则进入文件夹C:/Users/PC/AppData/Roaming/npm-cache清除cache(执行npm cache clean操作),或者是取消对淘宝镜像的引用(npm set registry https://registry.npmjs.org/)
如果考虑是淘宝镜像引用问题,则尝试直接使用cnpm install指令执行install操作,依赖引入成功后再次启动尝试
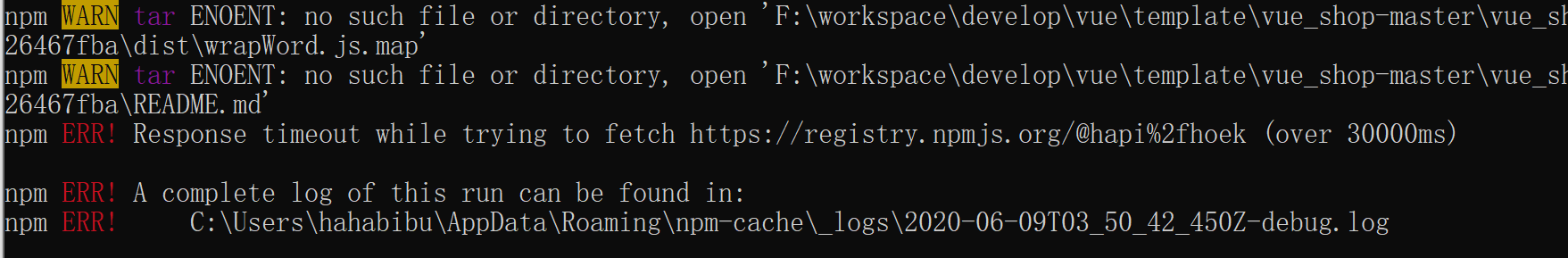
先使用了cnpm install引入依赖报错,随后清理缓存后使用npm install引入依赖还是报错(部分依赖无法正常引入或者是连接超时),因此考虑直接使用cnpm install express直接指令引入(需要指定仓库npm install -g cnpm --registry=https://registry.npm.taobao.org)

参考链接:
https://www.cnblogs.com/qdjl/p/9481720.html
网络连接问题导致依赖引入失败:

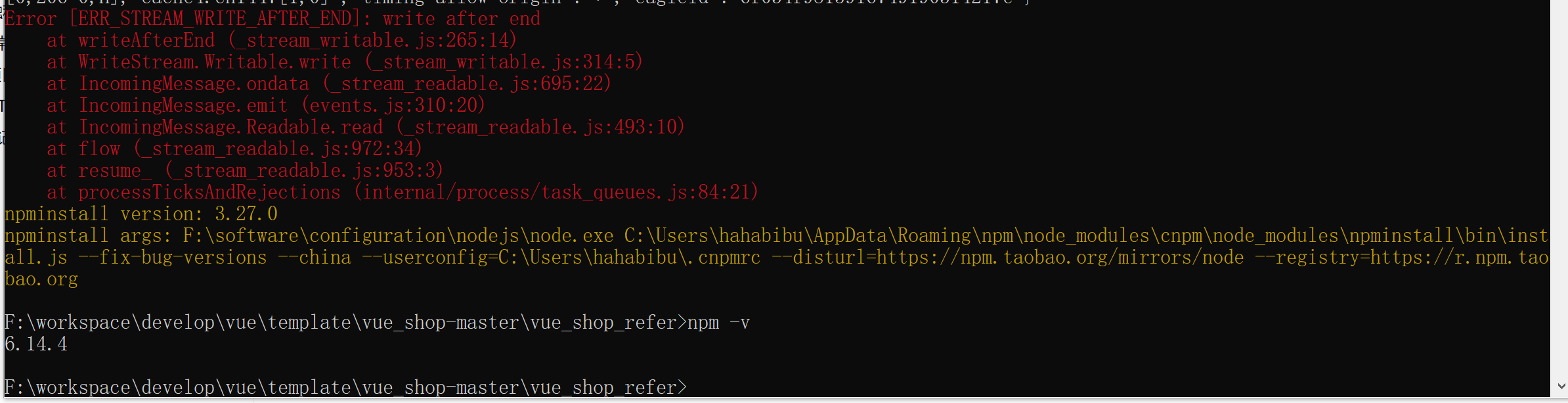
npm install出现npm ERR! write after end解决方法:与npm版本兼容相关,尝试降低npm版本

降低npm版本:npm i -g npm@5.6.0,选择稳定性较好的npm版本
参考链接:
https://blog.csdn.net/LongIvan/article/details/80386042
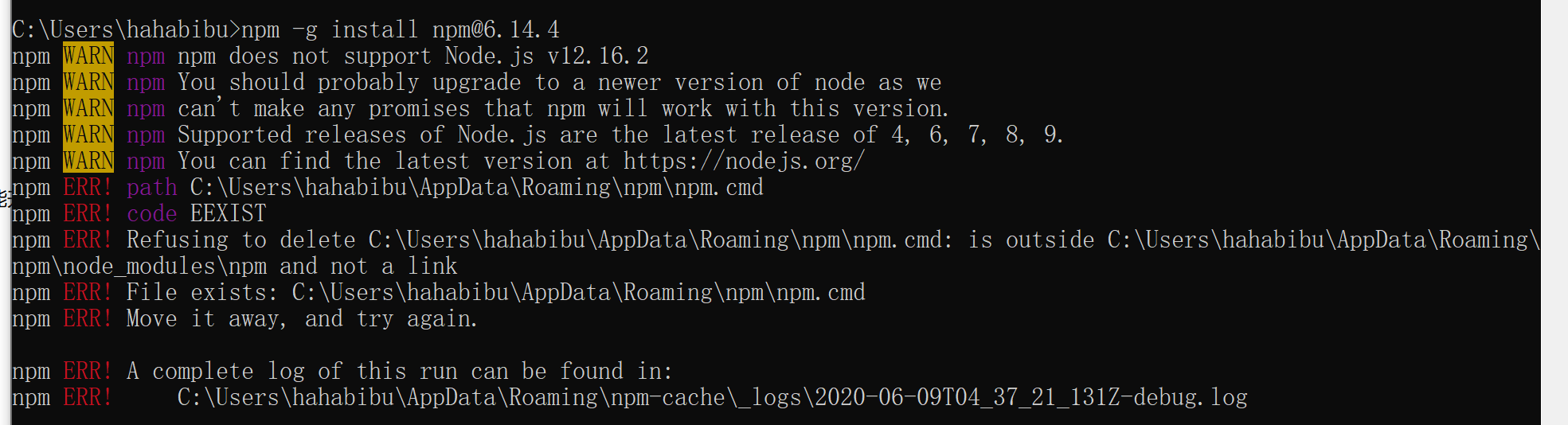
npm升级报错:使用
cnpm i -g npm进行npm升级