电商管理系统-①项目框架搭建
电商管理系统-①项目框架搭建
项目框架搭建说明
1.项目开发说明
【1】项目概述
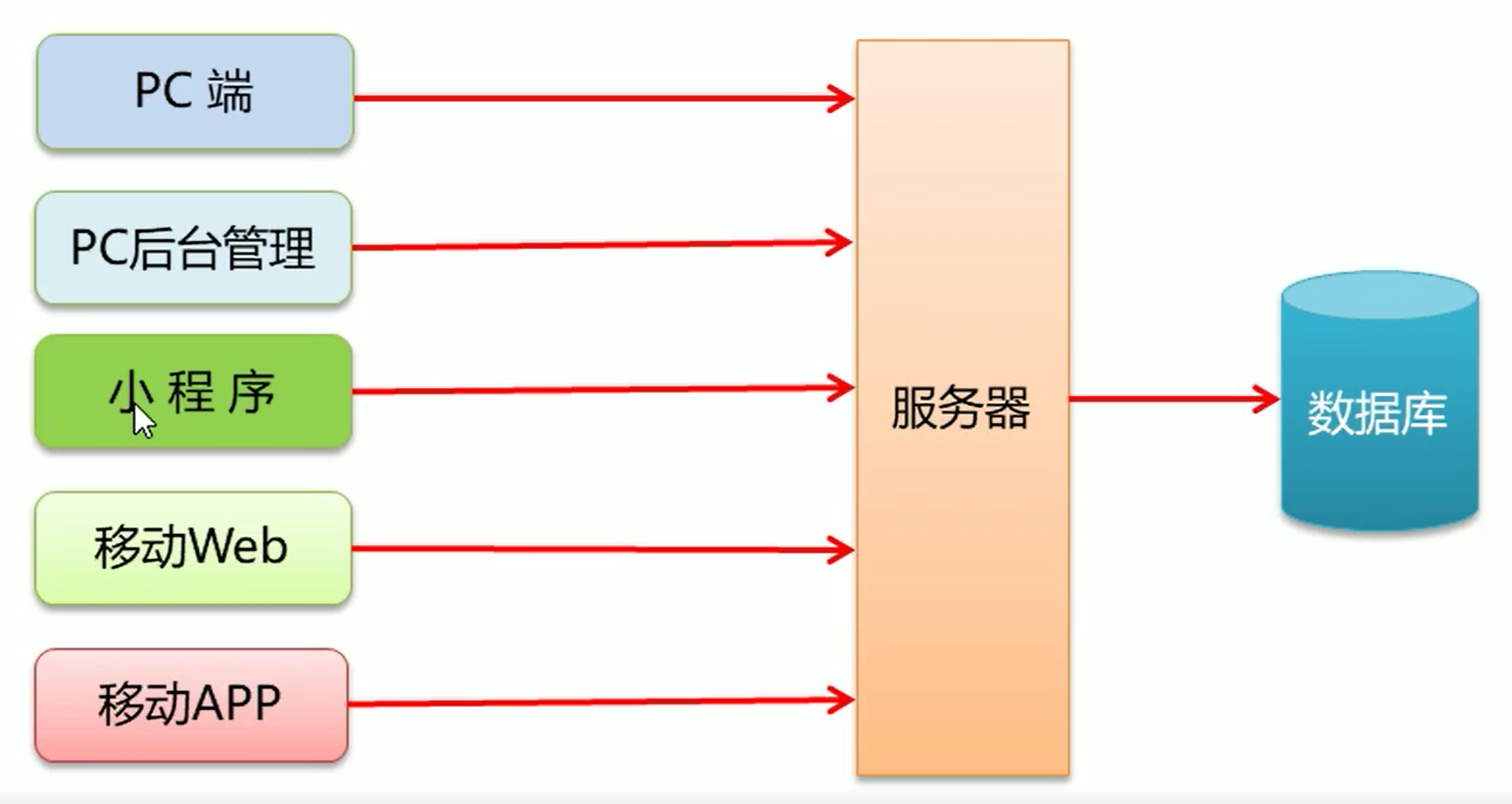
根据不同的应用场景,电商系统一般都提供了 PC 端、移动 APP、 移动 Web 、微信小程序等多种终端访问方式

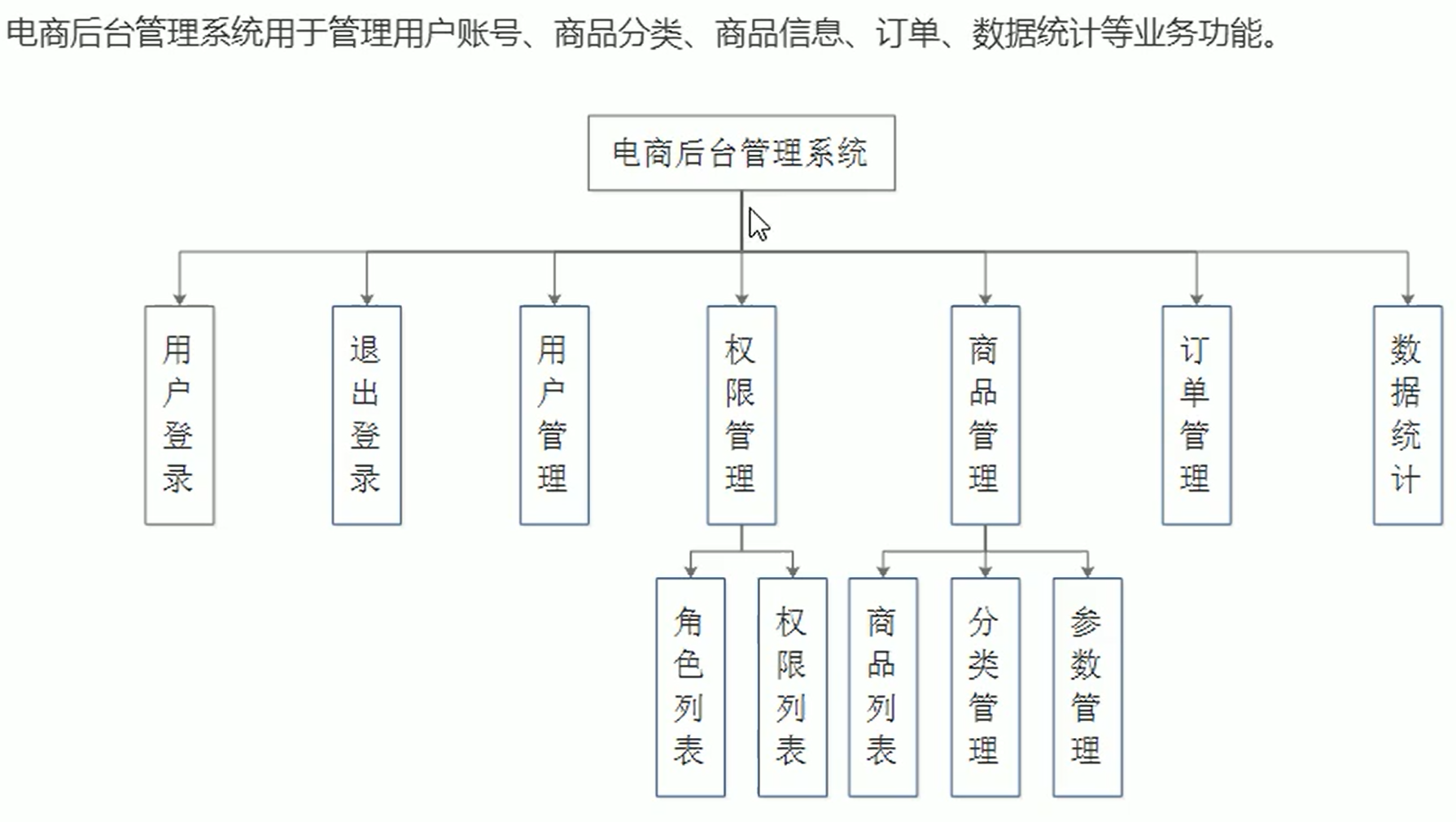
【2】功能、页面原型

【3】开发模式
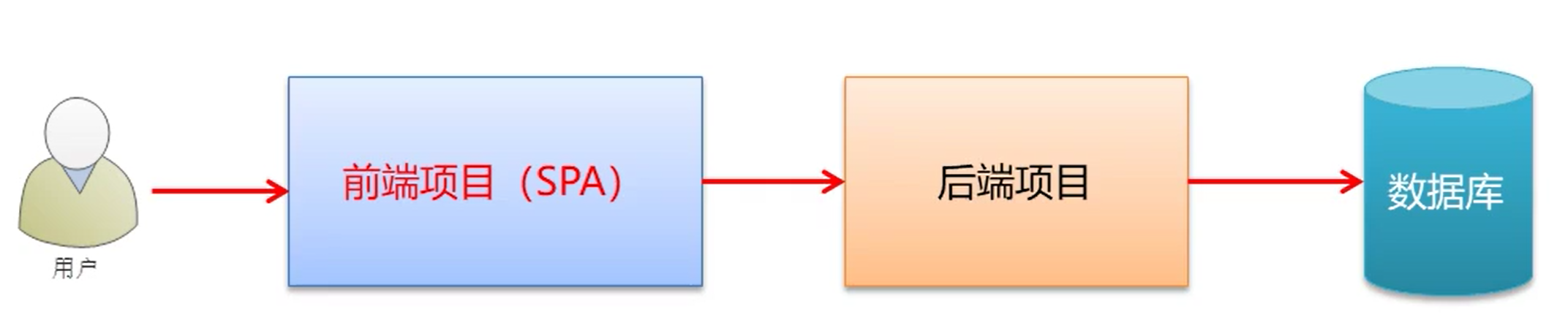
电商后台管理系统的开发模式(前后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目时基于 Vue 技术栈的 SPA 项目(单页面应用程序)

【4】技术选型
前端技术栈:Vue、Vue-router、Element-UI、Axios、Echarts
后端技术栈:Node.js、JDk8、Express、JWT(状态保持工具)、MqSQL、Sequelize (操作数据库框架)、SpringBoot+ MyBatis Plus
2.项目初始化
【1】前端项目初始化
项目初始化
(vue 3.0+可使用vue可视化面板管理项目)
选择指定目录初始化新前端vue项目,随后配置项目(初始化Git)
安装功能选择:Babel、Router、Linter/Formatter(代码格式校验)、使用配置文件
配置:取消history mode的路由(取消默认选中)、linter/formatter配置选择‘ESLint+Standard config’、Pick additional lint features选择Lint on save(表示当文件保存的时候就会对项目进行格式校验)
可以将当前配置的操作保存为新的预设供下次项目创建使用
Element UI 配置
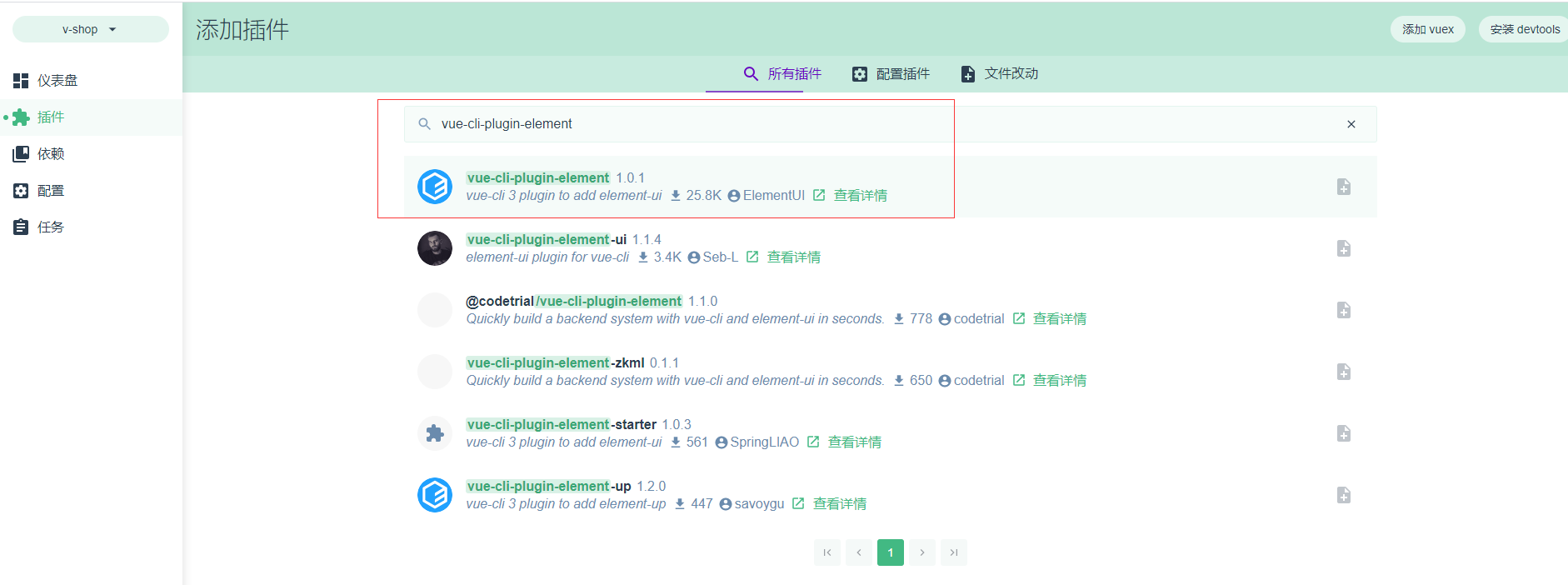
进入到Vue可视化页面,选择相应的项目进行管理,点击‘插件’一栏,查找‘vue-cli-plugin-element’,选中指定版本的element插件并安装

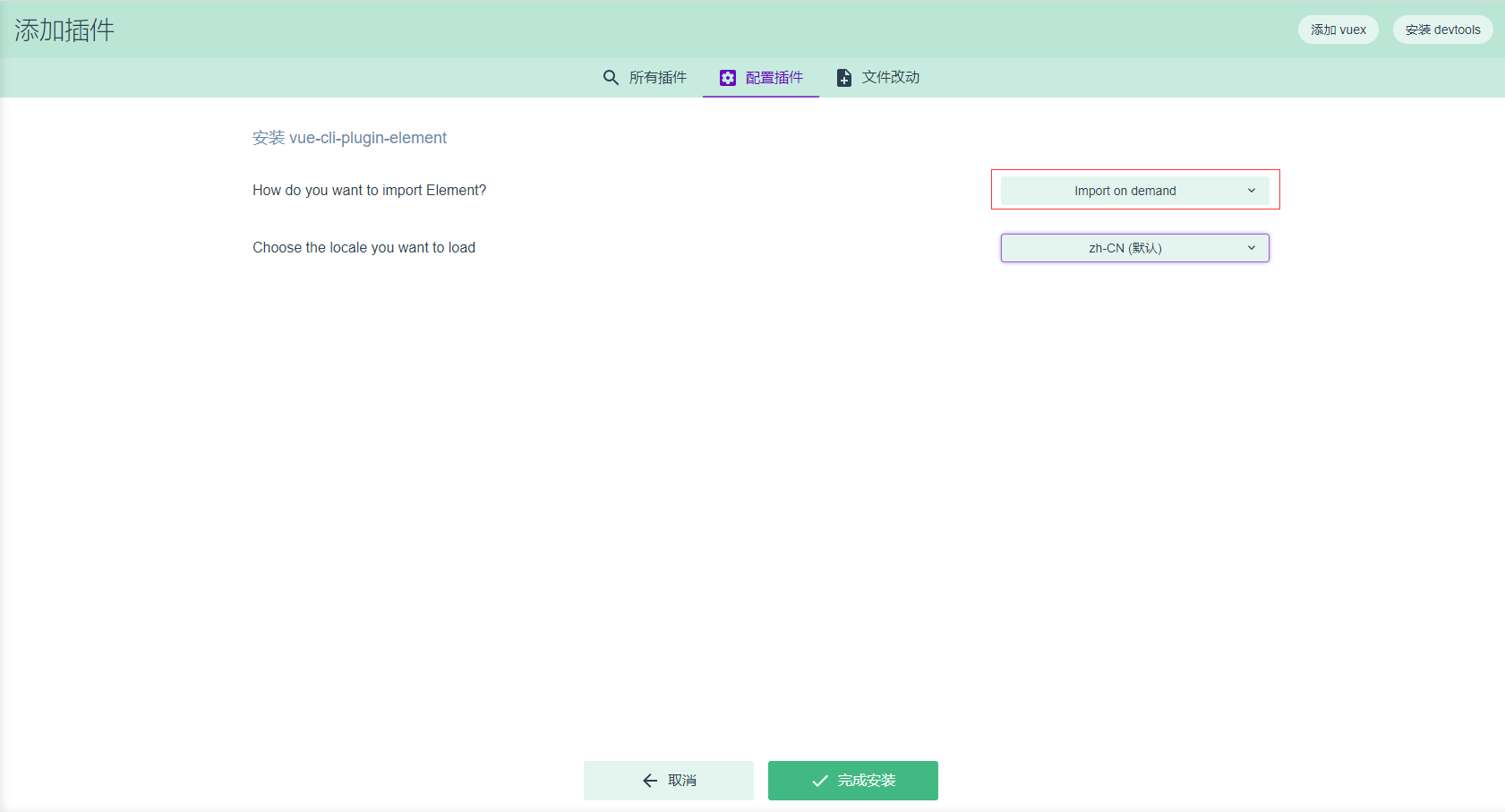
默认会将所有的内容引入,实际上会导致项目结构臃肿,因此需要结合实际项目需求引入内容

axios 配置
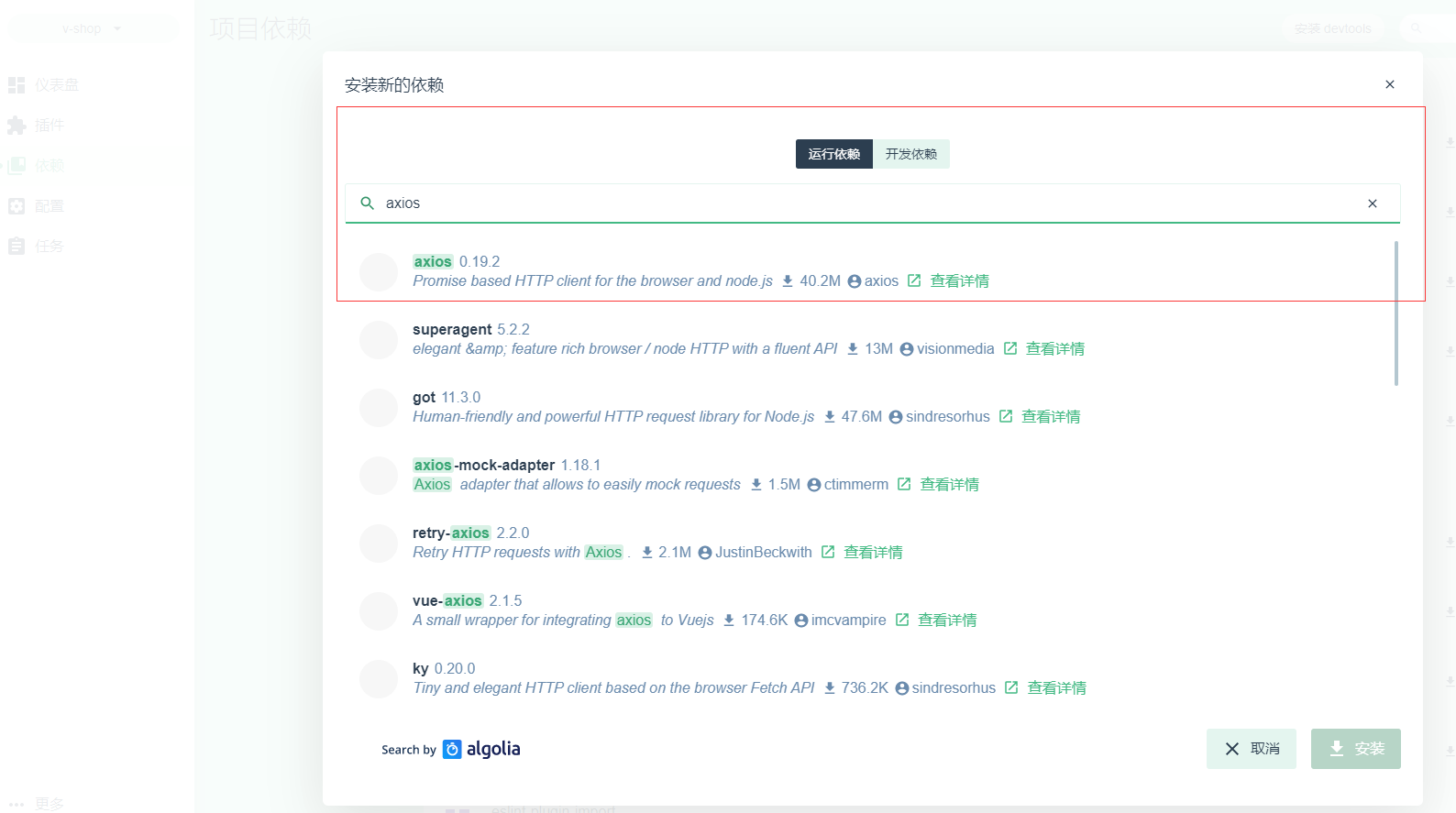
‘依赖’一栏:查找axios,选择运行依赖点击安装

Github 托管
使用Git Desktop将前端项目发布到gitHub中进行版本管理
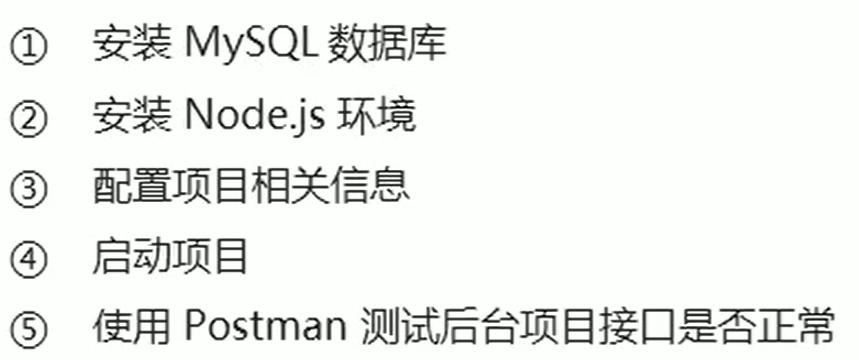
【2】后台项目的环境安装配置

a.vue_api_server后台项目启动测试
安装依赖:在项目根目录vue_api_server下安装相关依赖包
执行cnpm install或者是npm install指令
数据库环境配置:mysql环境配置、sql语句导入
使用Navicat Premium等MySQL客户端,将vue_api_server/db目录下的mydb.sql数据库脚本文件导入到MySQL数据库中;也可以直接使用MySQL命令行导入数据库脚本
随后修改vue_api_server/config目录下的default.json的MySQL数据库的配置,包括服务端的IP和端口等也可以根据需要进行修改
{
"config_name" : "develop",
"jwt_config" : {
"secretKey":"itcast",
"expiresIn":86400
},
"upload_config":{
"baseURL":"http://127.0.0.1:8888",
"upload_ueditor":"uploads/ueditor",
"simple_upload_redirect":"http://127.0.0.1/reload"
},
"db_config" : {
"protocol" : "mysql",
"host" : "127.0.0.1",
"database" : "mydb",
"user" : "root",
"password" : "root",
"port" : 3306
}
}
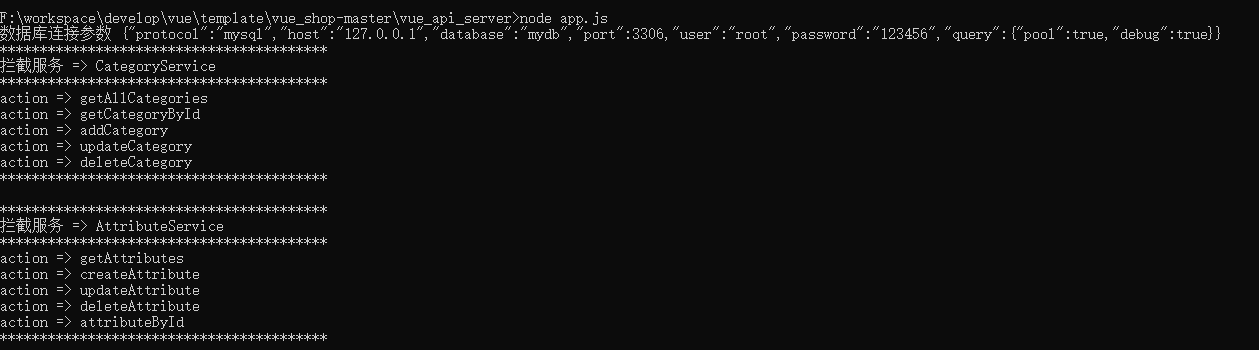
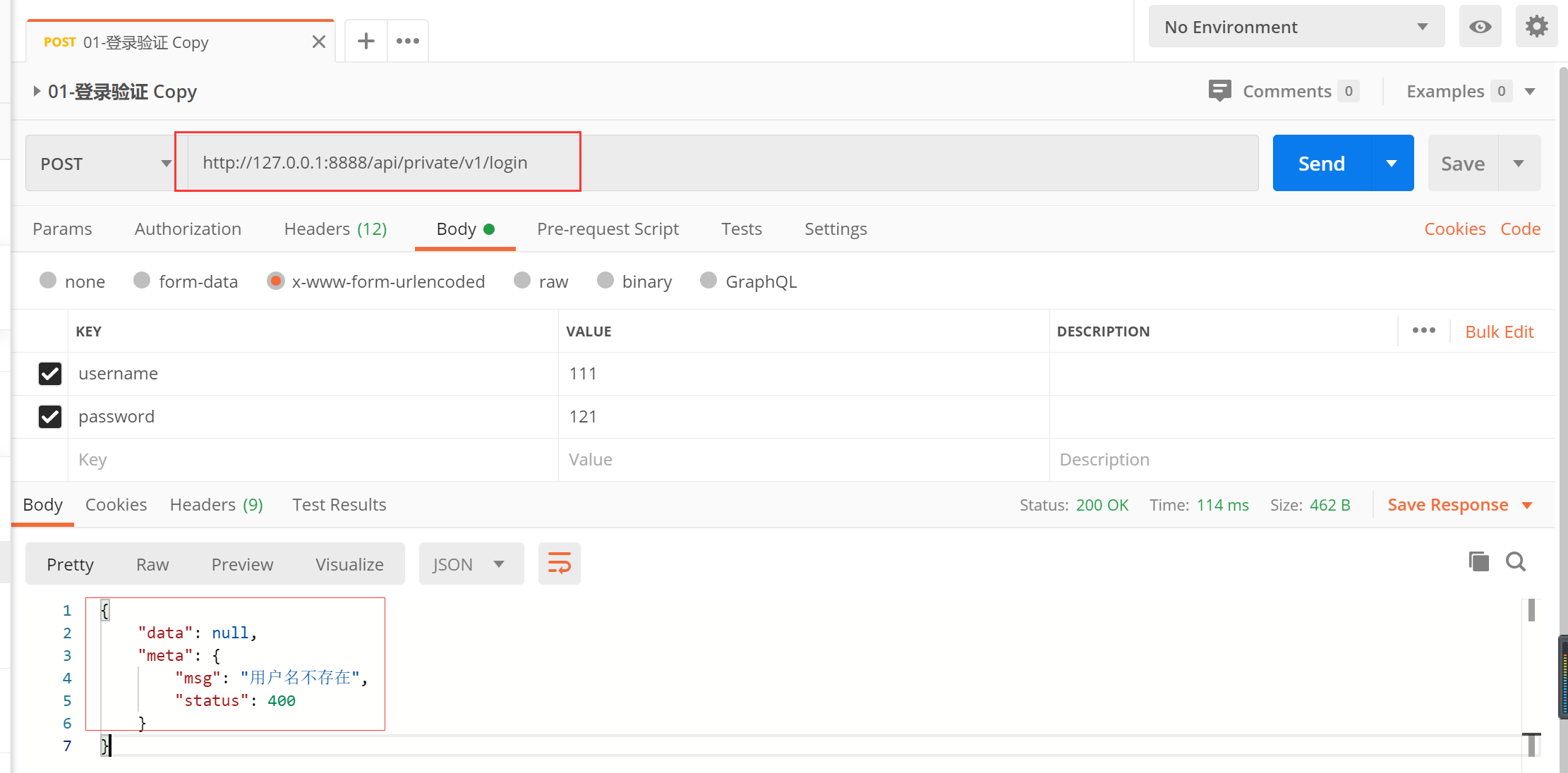
项目运行node app.js:PostMan测试接口

PostMan测试数据,服务正常启动

node项目启动完成之后数据访问失败,自动终端(考虑是在这过程中变更了npm版本导致)
b.Springboot项目后台
搭建Springboot项目完善后台管理系统接口
2.项目功能说明
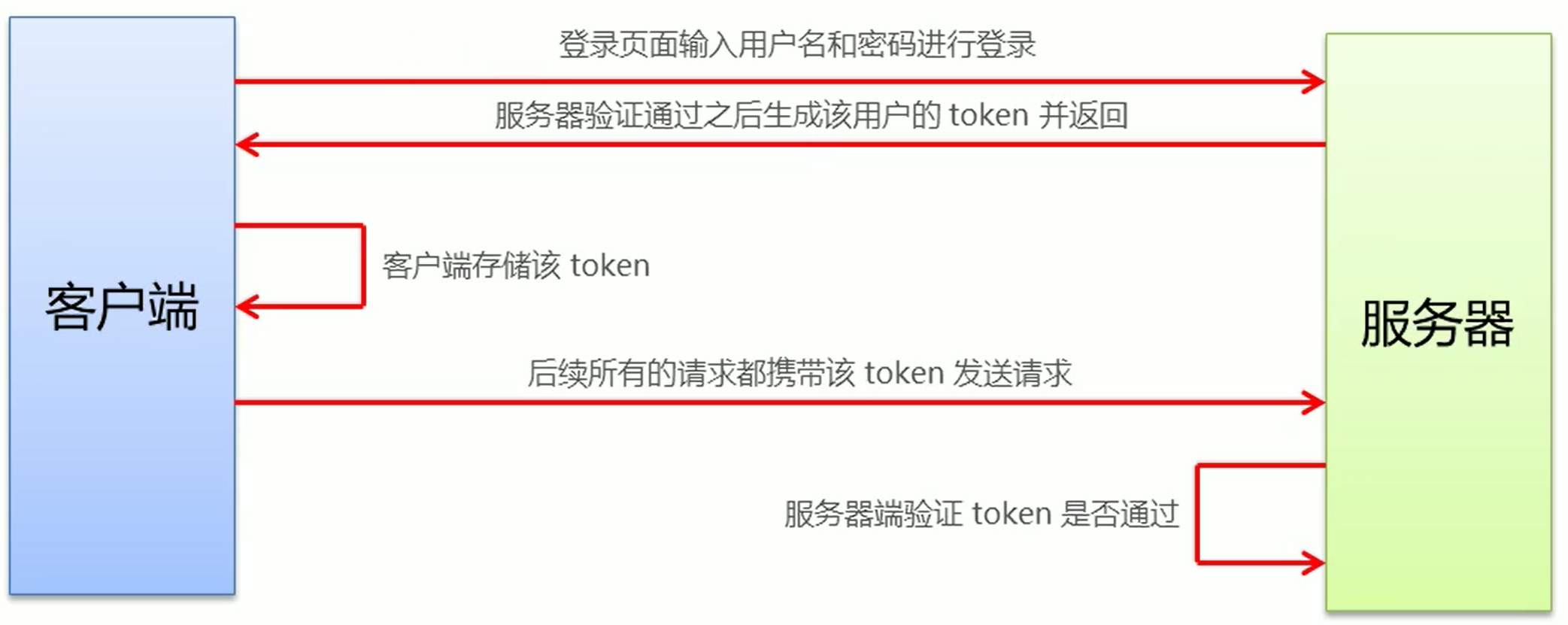
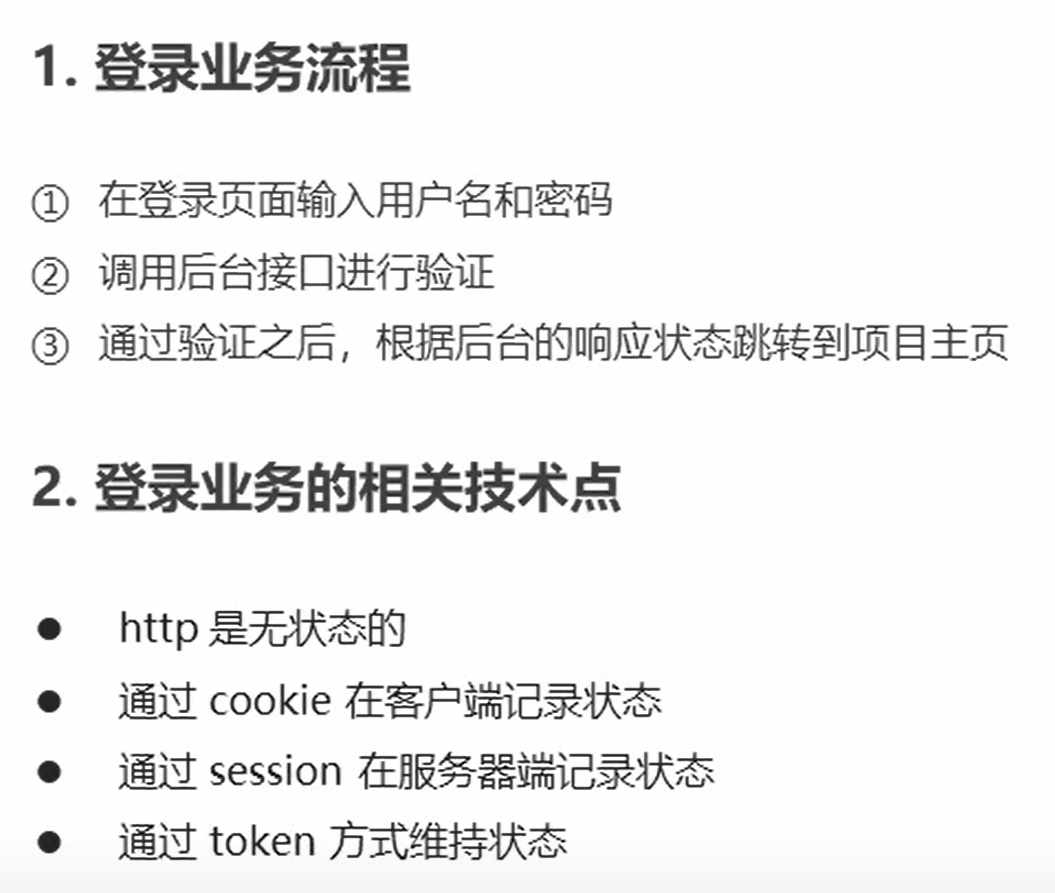
登录/退出功能

跨域问题:token原理分析:使用token解决