[TOC]
基于JFinal项目实现oracle与mysql的版本兼容配置
将项目从mysql数据库迁移兼容oracle数据库,除却基本的的配置、语法调整,可以考虑在项目搭建和代码编写的时候考虑多数据源配置的整合方式,便于后期通过简单代码转换便能自由切换项目配置的主数据源,下述以EOAS项目为例进行简单说明,并针对通用的一些开发技巧作出思考
迁移步骤简单说明:
<1>数据库配置迁移
<2>项目配置调整
<3>项目接口相关sql调整
<4>数据库切换,进行项目流程测试
[TOC]
将项目从mysql数据库迁移兼容oracle数据库,除却基本的的配置、语法调整,可以考虑在项目搭建和代码编写的时候考虑多数据源配置的整合方式,便于后期通过简单代码转换便能自由切换项目配置的主数据源,下述以EOAS项目为例进行简单说明,并针对通用的一些开发技巧作出思考
迁移步骤简单说明:
<1>数据库配置迁移
<2>项目配置调整
<3>项目接口相关sql调整
<4>数据库切换,进行项目流程测试
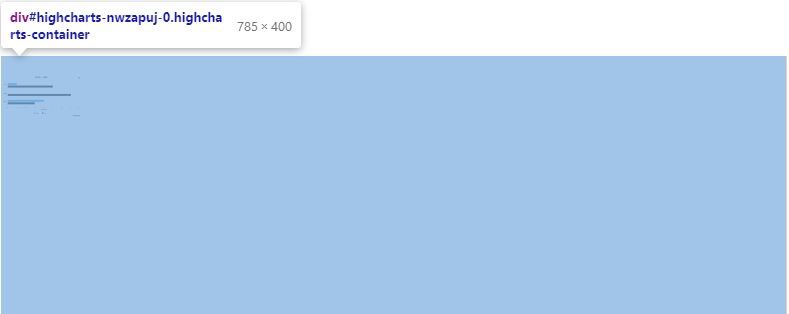
在引入相关图表的时候,图表正常加载但样式却存在问题,例如在一个文章中同时引入githubRepo和highcharts标签的时候,发现显示的图表很小。

通过排查,一开始考虑是引用时参数指定问题,但检查元素发现数据指定正常,装载的容器大小装载正常,随后继续向下检查嵌套元素发现图表的内容被封装在svg标签中,而svg样式在githubRepo中存在定义,从而覆盖了相应的引用,因此需要调整策略,对svg的css进行相应的控制,或者是针对highcharts中相关元素自定义样式。
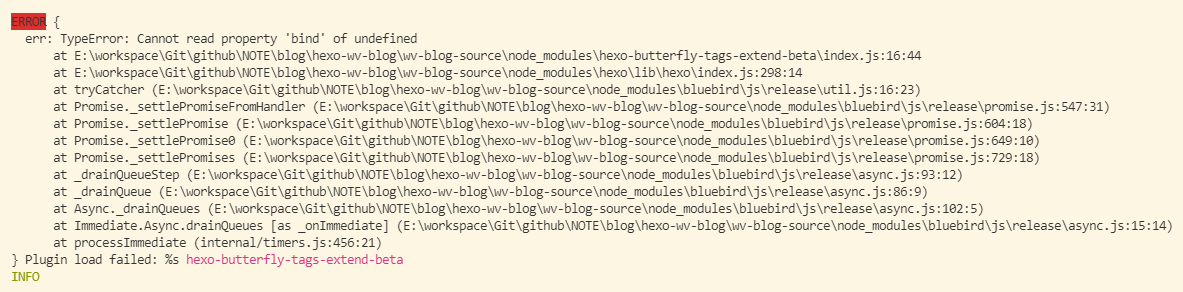
const urlFor = require('hexo-util').url_for.bind(hexo)

在引入mtime插件的时候报错,是由于对参数进行解析的时候用到了hexo-util工具类,重复导入导致依赖失效报错
[TOC]
在一次请求中调用多次 render 系列方法,只有最后一次调用有效,只要没有return,代码会继续执行下去,仅仅根据判断直接调用render返回数据则毫无意义。
使用render系列方法(renderToString 除外),不会马上渲染视图,只有当方法执行完后才会真正的渲染视图,因此render之后是代码可以正常执行。当多次调用render系列方法(renderToString 除外),只有最后调用的那个方法才会生效。如果想render之后马上渲染视图,就直接在render后直接return;结束方法。可有下述两种解决方式实现:
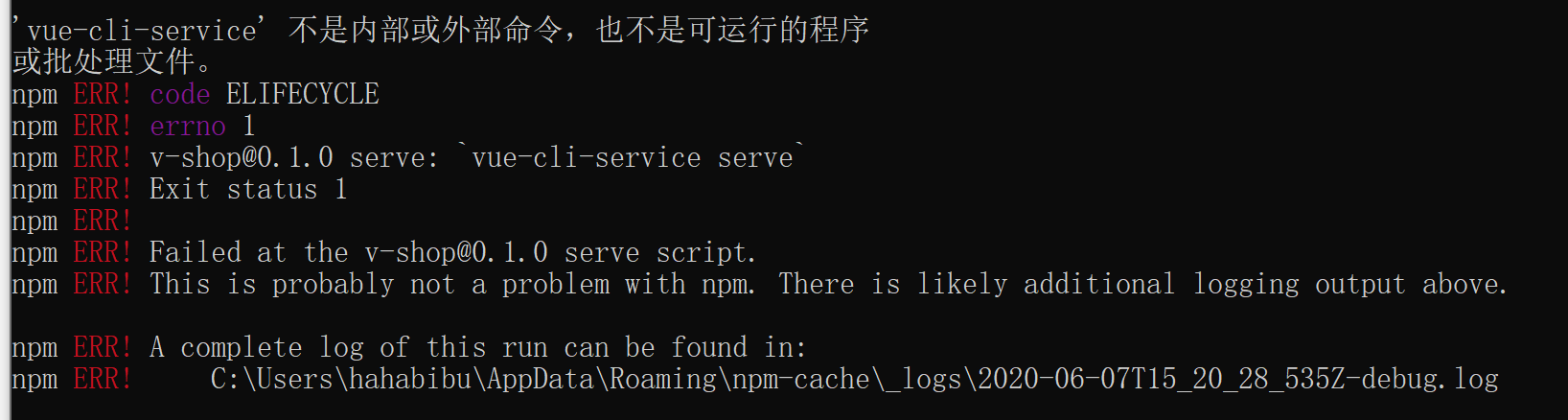
在引入已有项目的时候,如果变更了项目之前的内容(删除原有的项目后重新引入同名的项目),启动报错(考虑是缓存的问题,需要重新清理相关的内容后重新引入依赖再启动尝试)
 Step1:
Step1:npm cache clean --force
Step2:rm -rf node_modules // rimraf xxxx
Step3:rm -rf package-lock.json
Step4:npm install
npm install 成功之后再次启动 npm start
[TOC]
前端页面:
组件id不能够重复,否则加载的时候默认只加载第一个查找的数据
注意前后端返回、处理数据要保持一致性
dataTable
注意js引入顺序(或者是js冲突导致,一般先引入jquery相关随后)
数据获取:
按钮触发的时候再去获取数据,否则页面加载的时候就获取一次,之后填写的内容无法同步更新数据,按钮触发的时候获取相关的数据
[TOC]
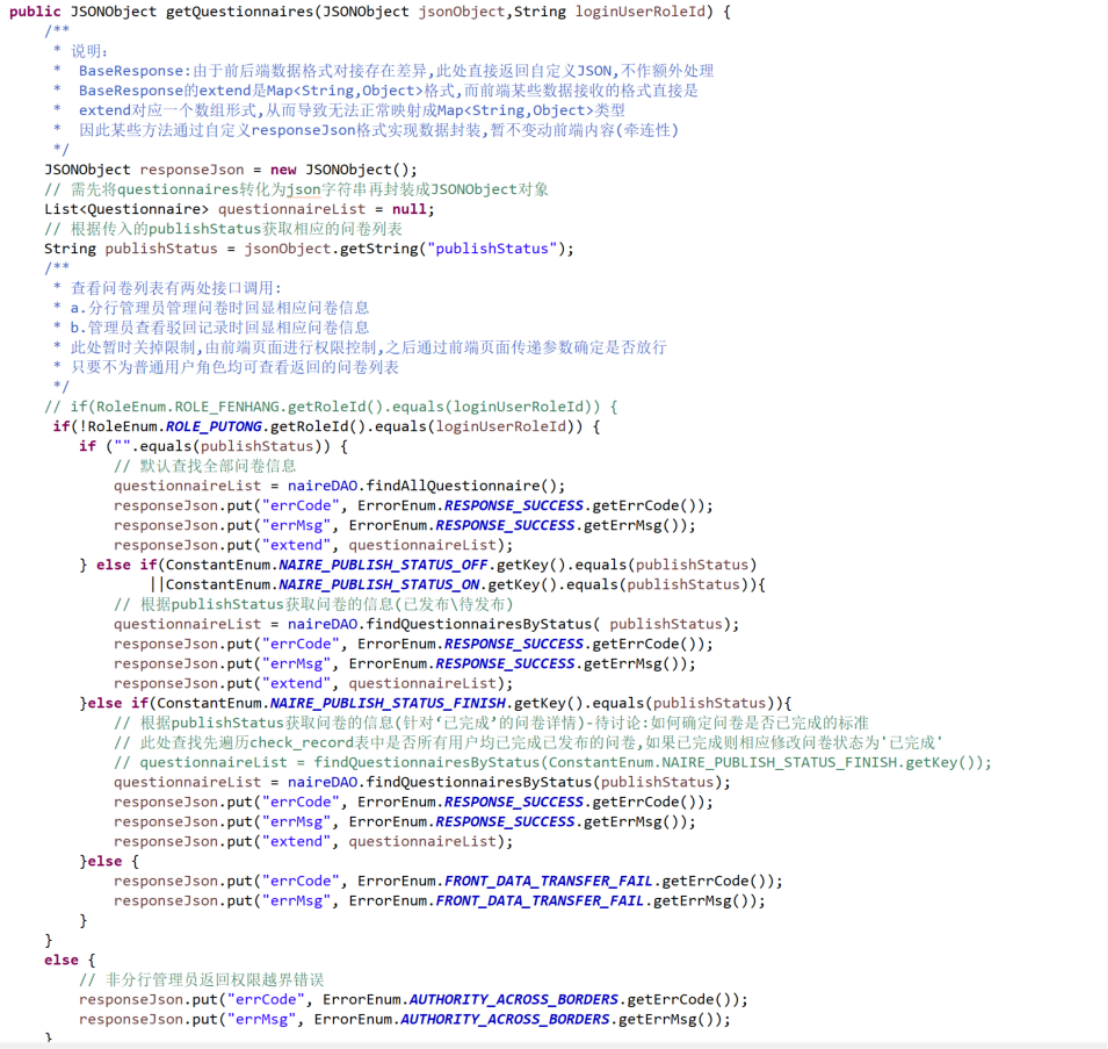
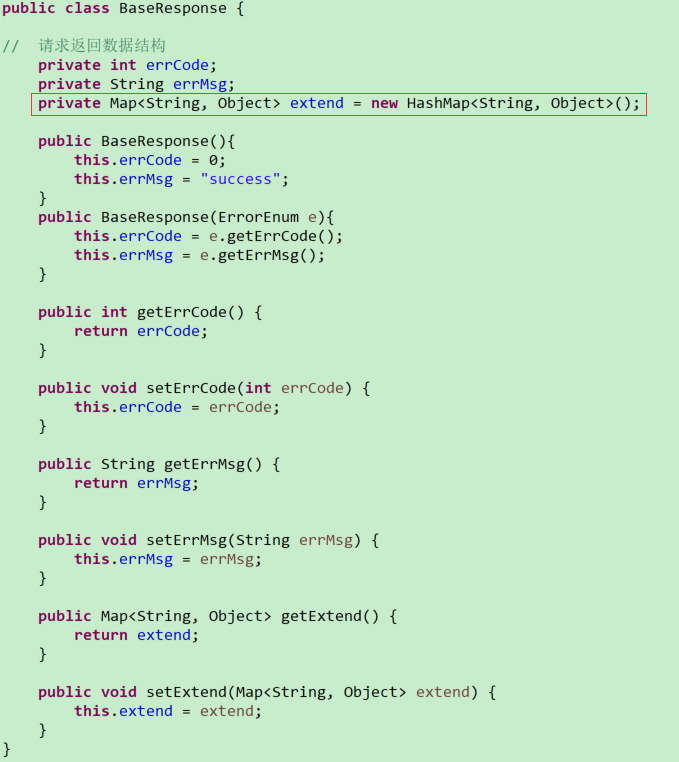
响应数据参考实体:

自定义封装(借助JSONObject实现)参考: