问题描述
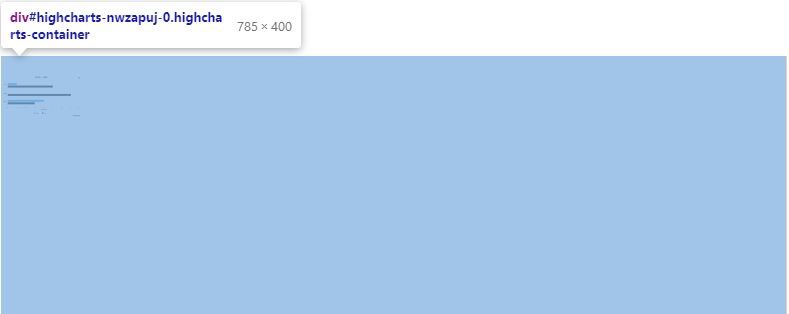
在引入相关图表的时候,图表正常加载但样式却存在问题,例如在一个文章中同时引入githubRepo和highcharts标签的时候,发现显示的图表很小。

问题分析
通过排查,一开始考虑是引用时参数指定问题,但检查元素发现数据指定正常,装载的容器大小装载正常,随后继续向下检查嵌套元素发现图表的内容被封装在svg标签中,而svg样式在githubRepo中存在定义,从而覆盖了相应的引用,因此需要调整策略,对svg的css进行相应的控制,或者是针对highcharts中相关元素自定义样式。
...大约 2 分钟