【Da-API】接口调用统计可视化
【Da-API】接口调用统计可视化
1.需求分析
各接口的总调用次数占比(饼图)取调用最多的前 3 个接口,从而分析出哪些接口没有人用(降低资源、或者下线),高频接口(增加资源、提高收费)。
进一步思考:
现在可以进行哪些分析呢?基于当前的业务和数据,可以分析系统中的用户注册情况,即每日新增用户数量或总用户数,或者是,哪些接口被频繁调用、对于同一用户,他们使用的接口情况,例如某个用户今天调用了多少次接口。
基于现有的数据,假设一些需求。例如,设想统计某个特定用户对接口的调用次数占比,可以采用饼图来呈现这个数据,通过图表,能直观地看到接口被调用的次数。然而,在着手处理这个需求之前,必须要明确分析的目的是什么。为了让用户能够了解在某段时间内使用哪些接口的次数较多,可以据此判断某个接口在特定时间内是否被频繁调用,如果某个接口在某段时间内几乎没有调用记录,那么是否需要继续保持资源的分配呢?另一方面,对于高频次调用的接口,可以考虑是否需要增加相应资源,或者在某些情况下进行收费等等。因此,这个需求背后是有很多的价值和意义的。
2.模块开发
【1】后端开发
SQL调用查询参数
数据可视化的实现涉及前后端的协同沟通,后端的任务相对简单,主要是涉及到数据库增删改查的操作,我们需要编写一个接口来获取示例数据,比如:“接口 A 被调用了两次,接口 B 被调用了三次”,可以按接口对user_interface_info 表进行分组统计,统计每组接口的调用总数,通过以下 SQL 查询实现:
-- 获取接口调用次数的统计信息,并按照调用总次数降序排列,最后取前三个接口作为结果
select interfaceInfoId, sum(totalNum) as totalNum
from user_interface_info
group by interfaceInfoId
order by totalNum desc
limit 3;
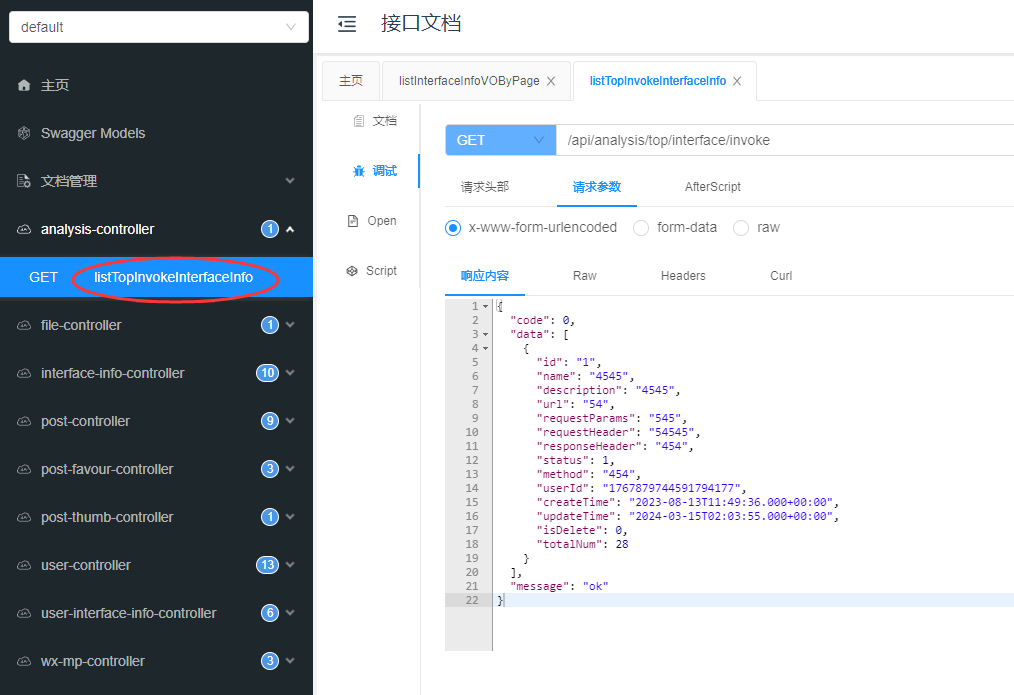
业务层关联查询接口信息
依次构建controller、service、mapper、vo层,完成数据统计信息

【2】前端开发
如何展示饼图呢?一般来说,并不需要自己手动绘制饼图,因为已经有现成的图表库可供使用。在大多数情况下,会使用现成的图表库,除非公司拥有充足的资源来开发自己的图表组件。比如:
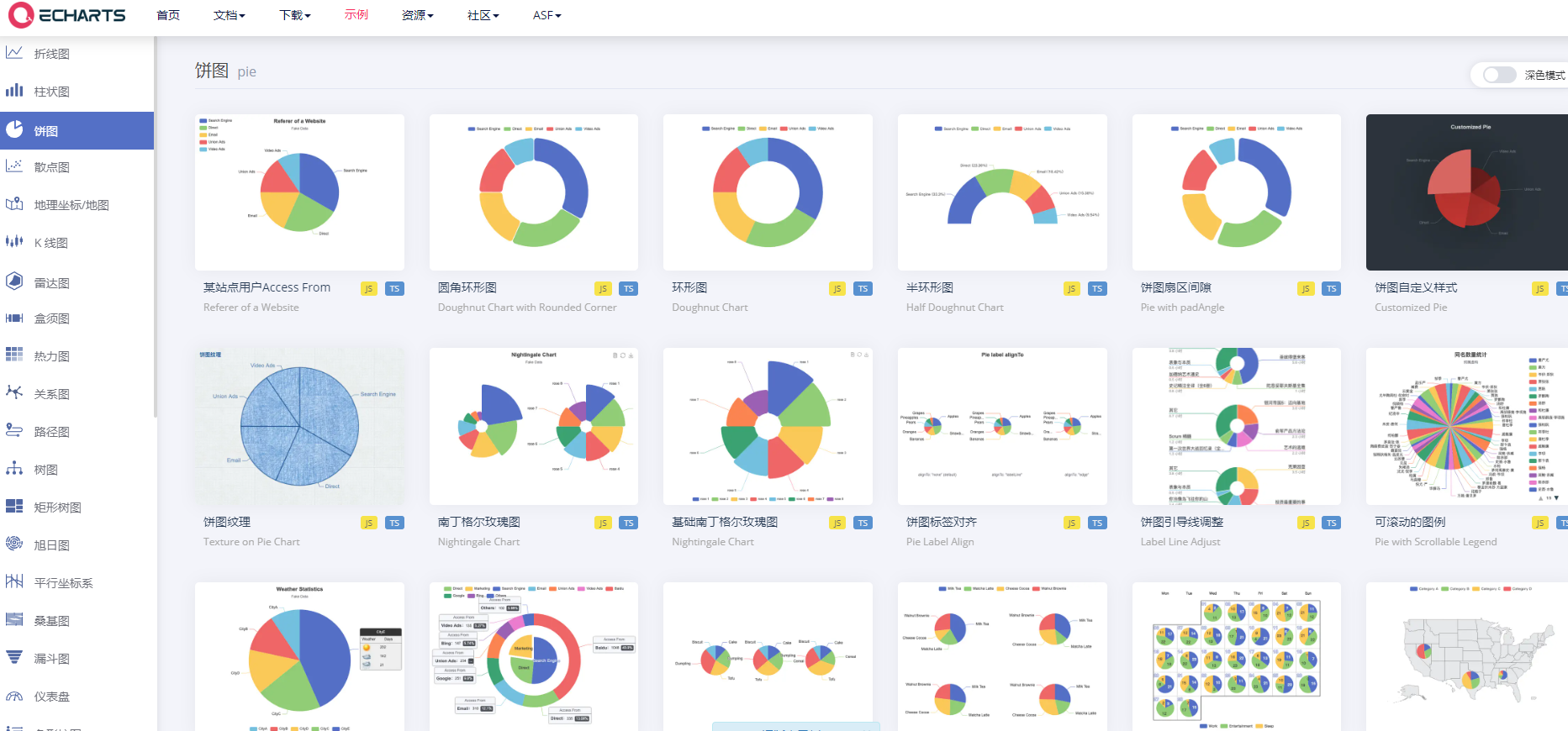
ECharts(推荐)
AntV(推荐)
BizCharts
ECharts 唯一的缺点是它的外观相对较传统,不够现代化,缺乏一些科技感和精致度,但它的功能却非常强大。
BizCharts 则是一个商业性质的图表库,提供的图表更加华丽。另外,AntV 也是一个值得推荐的选择,相较于 BizCharts,AntV 更被广泛推崇。
如何使用图表库?
参考官方文档,找到要实现的图表类型,对照官方文档样例实现进行在线调试,调试无误则复制代码完善业务逻辑(修改为真实数据)
React项目参考echarts-for-react
图标库参考
AntV 是阿里蚂蚁金服开发的一套数据可视化库,用于数据呈现与展示。大家以后需要进行数据可视化,强烈建议使用 AntV。这个库拥有丰富的功能和一系列的产品,其界面设计也相当出色。AntV 不仅仅是一款数据可视化工具,它还包括了多个子库。


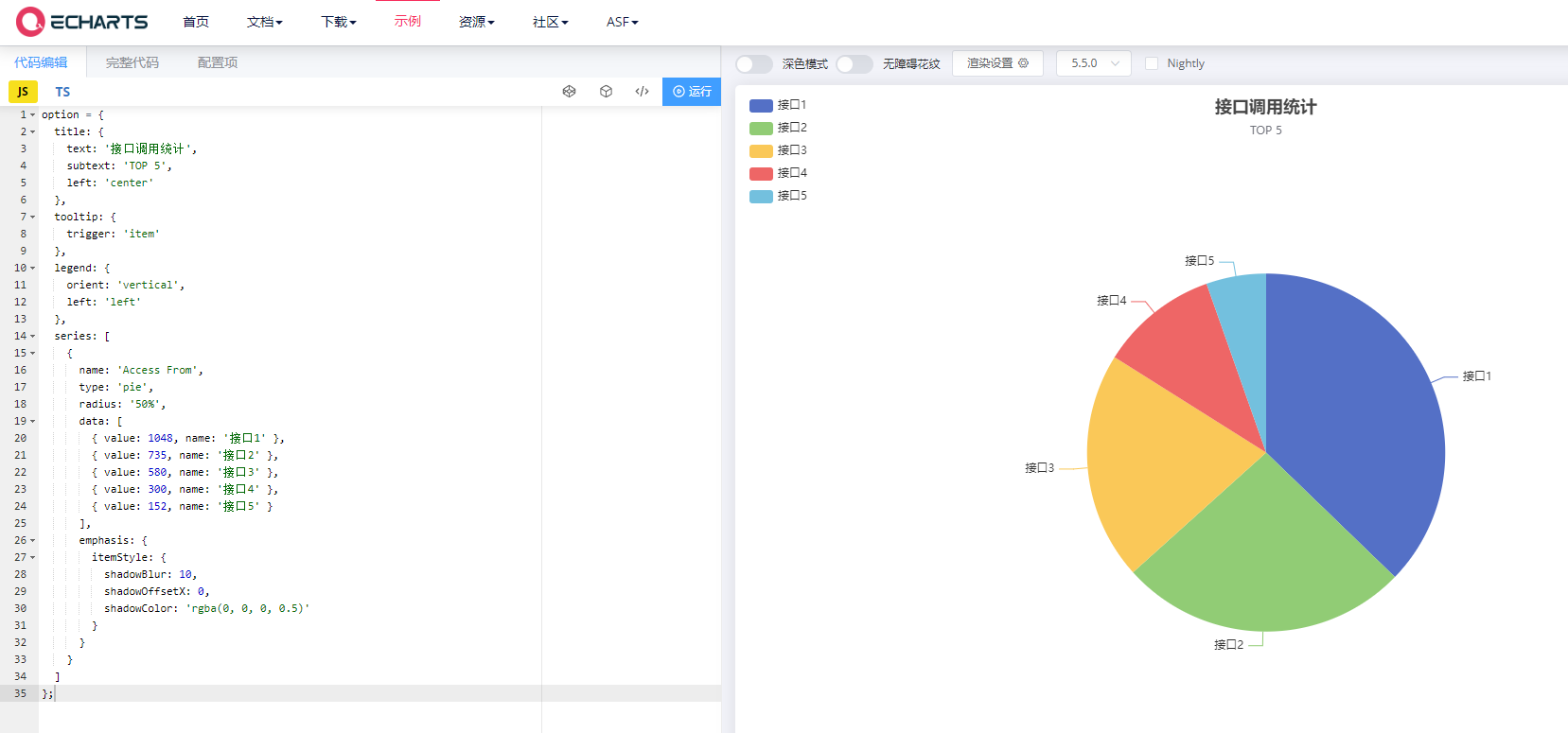
找到一个简单demo进行在线调试,饼图demo

Echarts-For-React实践
进入echarts-for-react官网,根据教程引入组件

# 引入依赖
$ npm install --save echarts-for-react
$ npm install --save echarts
import ReactECharts from 'echarts-for-react';
// render echarts option.
<ReactECharts option={this.getOption()} />
项目中引入
yarn run openapi:更新后台接口

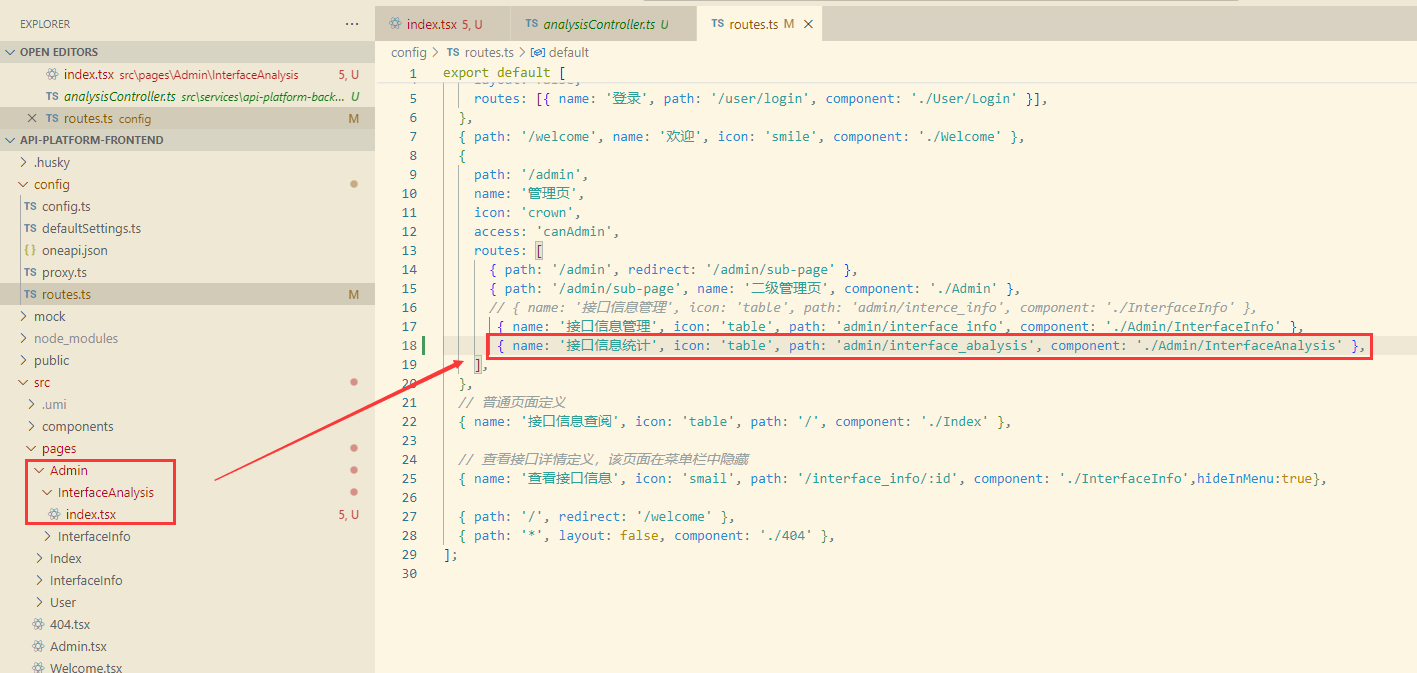
routers.ts新增分析导航

在Admin目录下创建InterfaceAnalysis目录并引入index.tsx文件(其中options可以引用在线调试编辑的内容,后续再进一步完善后端数据交互)
import { PageContainer } from '@ant-design/pro-components';
import '@umijs/max';
import React, { useEffect, useState } from 'react';
import ReactECharts from 'echarts-for-react';
/**
* 接口分析
* @constructor
*/
const InterfaceAnalysis: React.FC = () => {
// 存储数据的状态
const [data, setData] = useState([]);
// 控制加载状态的状态,默认加载中(true)
const [loading, setLoading] = useState(true);
useEffect(() => {
// todo 从远程获取数据
},[])
// ECharts图表的配置选项
const option = {
title: {
text: '接口调用统计',
subtext: 'TOP 5',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '接口1' },
{ value: 735, name: '接口2' },
{ value: 580, name: '接口3' },
{ value: 300, name: '接口4' },
{ value: 152, name: '接口5' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
return (
<PageContainer>
{/* 使用 ReactECharts 组件,传入图表配置 */}
<ReactECharts loadingOption={{
// 控制加载状态
showLoading: loading
}}
option={option} />
</PageContainer>
);
};
export default InterfaceAnalysis;
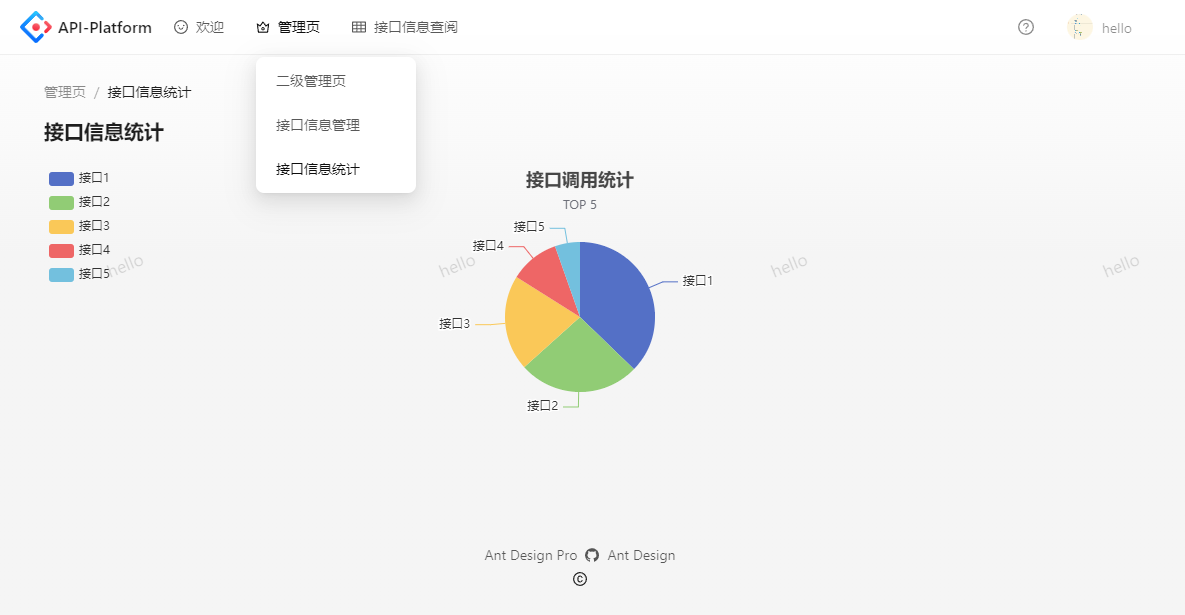
启动项目查看效果

进一步完善数据交互
# 核心步骤
1.引入组件、请求接口
2.定义交互响应方法
3.封装option数据内容
# InterfaceAnalysis页面设计参考
import { PageContainer } from '@ant-design/pro-components';
import '@umijs/max';
import React, { useEffect, useState } from 'react';
import ReactECharts from 'echarts-for-react';
// 引入数据分析接口
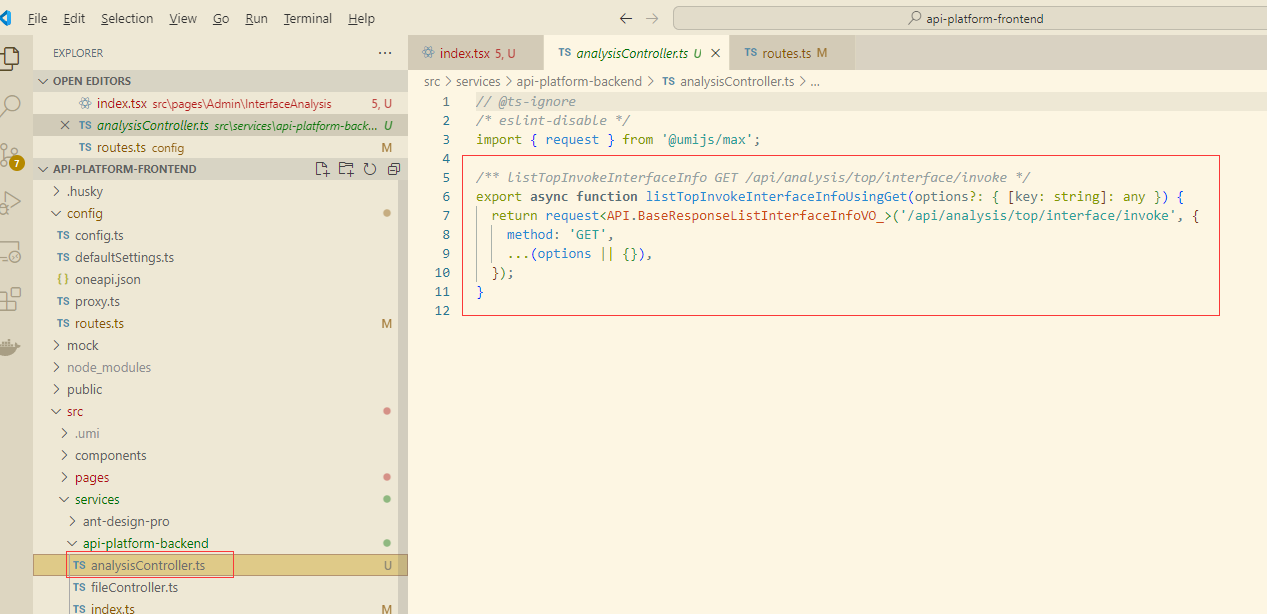
import {listTopInvokeInterfaceInfoUsingGet} from "@/services/api-platform-backend/analysisController";
/**
* 接口分析
* @constructor
*/
const InterfaceAnalysis: React.FC = () => {
// 存储数据的状态
const [data, setData] = useState([]);
// 控制加载状态的状态,默认加载中(true)
const [loading, setLoading] = useState(true);
useEffect(() => {
// 从远程获取数据
try {
listTopInvokeInterfaceInfoUsingGet().then(res => {
if (res.data) {
setData(res.data);
}
})
} catch (e: any) {
}
},[])
// 映射:{ value: 1048, name: 'Search Engine' },
const chartData = data.map(item => {
return {
value: item.totalNum,
name: item.name,
}
})
const option = {
title: {
text: '调用次数最多的接口TOP3',
left: 'center',
},
tooltip: {
trigger: 'item',
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
],
};
return (
<PageContainer>
{/* 使用 ReactECharts 组件,传入图表配置 */}
<ReactECharts loadingOption={{
// 控制加载状态
showLoading: loading
}}
option={option} />
</PageContainer>
);
};
export default InterfaceAnalysis;

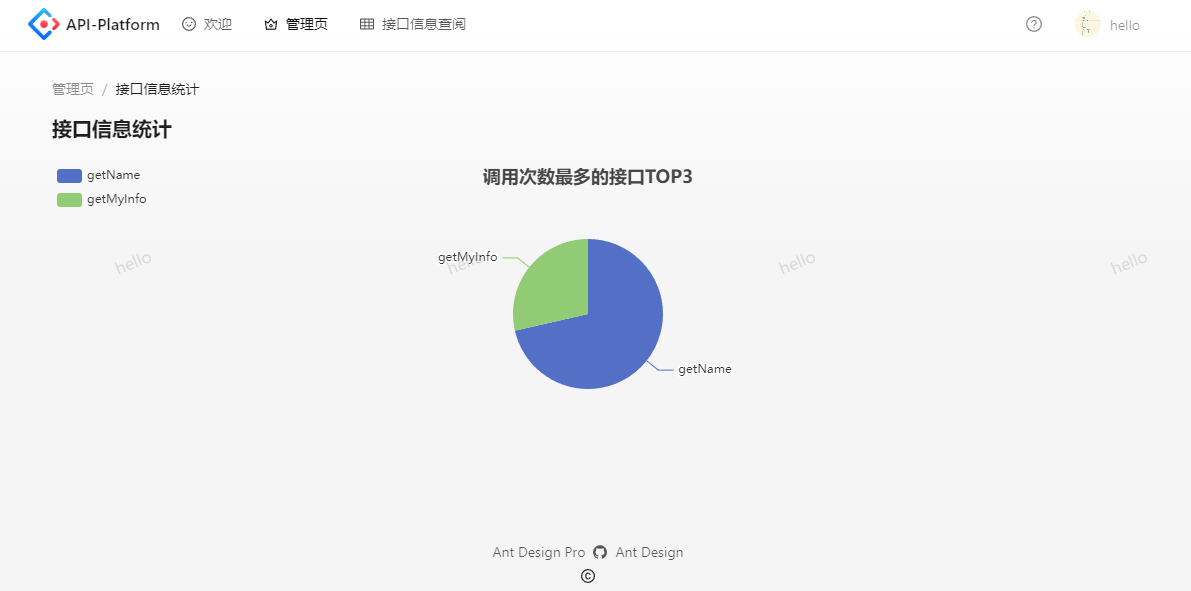
最终页面生成效果