开发笔记-前端开发技巧
...大约 2 分钟
开发笔记-前端开发技巧
[TOC]
前端开发技巧
【1】常见开发技巧参考
a.前后端分离开发路径问题
相对路径:相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
./ :代表文件所在的目录(可以省略不写)
../ :代表文件所在的父级目录
../../ :代表文件所在的父级目录的父级目录
/ :代表文件所在的根目录(/ :其实可以理解成项目内部的绝对路径)
绝对路径:绝对路径是指完整的网址url,假设某项目的网站域名为www.test.com,那么000.css的绝对路径应该是https://www.test.com/HelloHBuilder/html/css/css1/000.css
浏览器宿主环境中,有一个宿主对象,同时这个对象也是window对象和document对象的属性,location对象中提供了与当前窗口加载的文档有关的信息,即URL信息;
如:https://www.baidu.com/api/sousu?search=baidu&id=123#2
location.herf:完整的URL
location.protocol:返回协议(https:)
location.host:返回服务器名称和端口号(www.baidu.com)
location.hostname:返回服务器名称(www.baidu.com)
location.port:返回服务器端口号(http默认是80,https默认是443)
location.pathname:返回URL中的目录和文件名(api/sousu)
location.search:返回查询字符串(?search=baidu&id=123#2)
location.hash:返回hash值(#2)
借助上述参数可根据自身项目需求解析路径
在html中用js代替jsp中的${pagecontext.request.getcontextpath}
var pathArray = window.location.pathname.split('/');
var secondLevelLocation = pathArray[1];
var loginUrl = window.location.protocol+"//"
+ window.location.host+"/"+ secondLevelLocation;
b.通过JS在url传递参数问题
当通过location.replace()或其他方式进行页面的跳转同时完成参数的传递,基本解析思路说明如下:
将参数通过拼接的方式拼接到页面的后面。
页面跳转后,解析url,根据关键字符'?',区别是页面还是后面的参数
根据关键字符'=',区分是参数名还是参数值

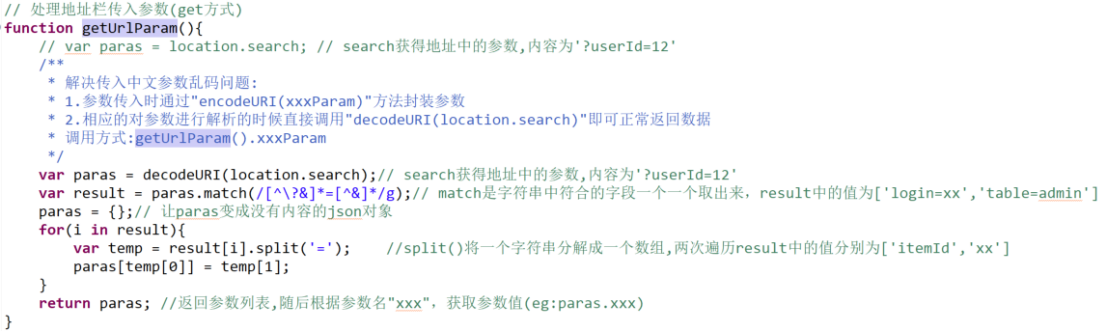
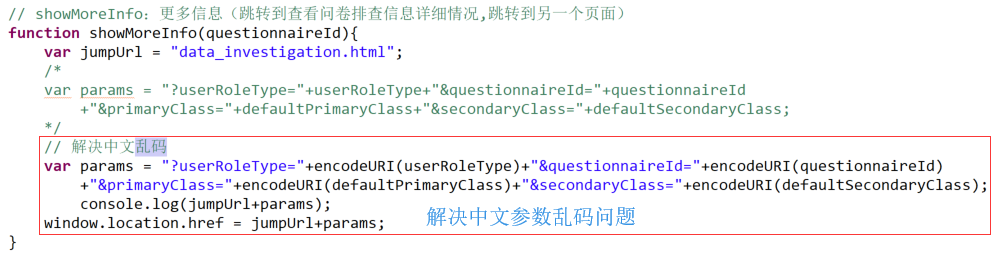
js跳转设定参数并考虑可能存在的中文乱码问题:

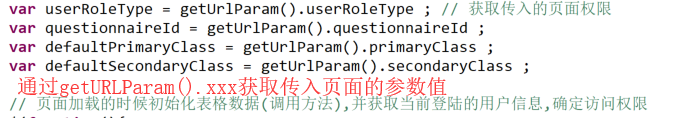
调用时通过getUrlParam().xxx获取通过页面传递的参数值:

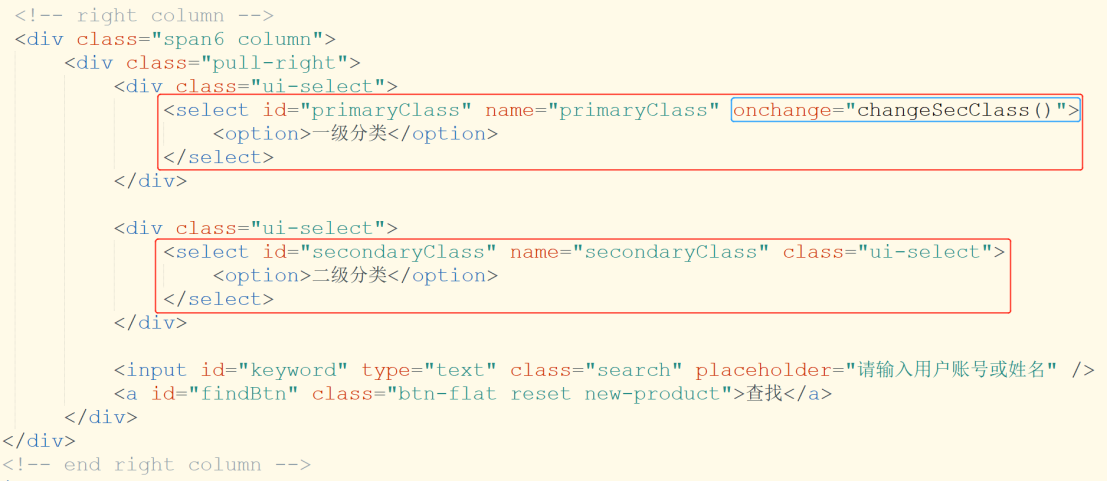
【2】多级联动下拉框实现

对应js文件:

【3】左边菜单,点击左边右边内容改变
Powered by Waline v3.1.3
